javascript怎么清除标签的浮动
时间:2021-07-06 来源:互联网
今天PHP爱好者给大家带来在javascript中,可以利用Style对象的cssFloat属性来清除标签的浮动,该属性设置文本或图像浮动在另一个元素中的什么地方,当值设置为“none”时可清除浮动,语法格式“元素对象.style.cssFloat="none"”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
怎么利用javascript清除标签的浮动?
可以使用HTML DOM Style 对象的cssFloat 属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#content{
border:2px solid lime;
}
#left1{
width:100px;
border:5px solid red;
float:left;
}
#left2{
margin-left:120px;
width:200px;
background:#ccc;
}
</style>
<script type="text/javascript">
function deleteFloat()
{
document.getElementById("left1").style.cssFloat="none";
}
</script>
</head>
<body>
<p id="content">
<p id="left1"></p>
<p id="left2"></p>
</p> <br />
<input type="button" onclick="deleteFloat()"value="去除浮动" />
</body>
</html>
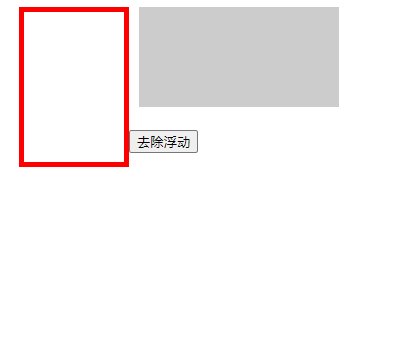
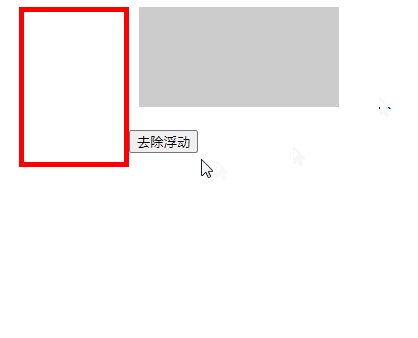
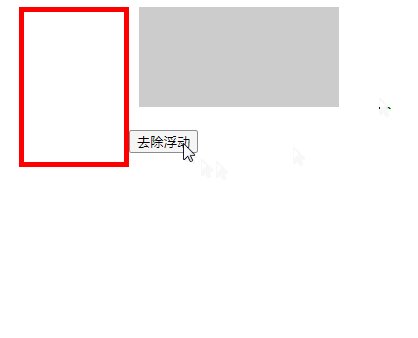
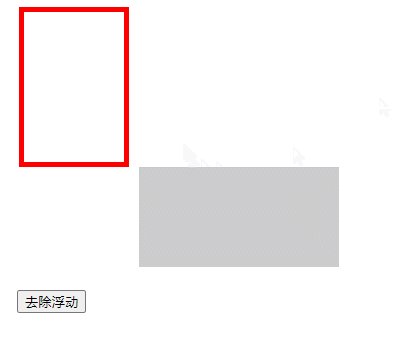
效果图:

说明:
cssFloat 属性设置文本或图像出现(浮动)在另一个元素中的什么地方。
语法:
Object.style.cssFloat=left|right|none
值
描述
left | 图像或文本浮动在父元素的左边。 |
right | 图像或文本浮动在父元素的右边。 |
none | 图像或文本浮动显示在它在父元素中出现的位置。 |
以上就是javascript怎么清除标签的浮动的详细内容,更多请关注php爱好者其它相关文章!
-
 光遇自动弹琴app如何进行循环练习 2026-01-10
光遇自动弹琴app如何进行循环练习 2026-01-10 -
 如何注销中公教育账号 2026-01-10
如何注销中公教育账号 2026-01-10 -
 会玩app玩友圈怎么发视频 会玩app玩友圈发视频方法 2026-01-10
会玩app玩友圈怎么发视频 会玩app玩友圈发视频方法 2026-01-10 -
 《ToDesk》更改昵称方法 2026-01-10
《ToDesk》更改昵称方法 2026-01-10 -
 平安车险app如何缴纳车船税 操作方法介绍 2026-01-10
平安车险app如何缴纳车船税 操作方法介绍 2026-01-10 -
 浦发手机银行怎么更改身份证 浦发银行app更新身份证步骤介绍 2026-01-10
浦发手机银行怎么更改身份证 浦发银行app更新身份证步骤介绍 2026-01-10





