html input怎么设置虚线边框样式
时间:2021-06-11 来源:互联网
今天PHP爱好者给大家带来html input设置虚线边框的方法:在input标签中使用style属性,添加“border-style: dashed;”或者“border:宽度值 dashed 颜色值;”样式;属性值dashed用于定义一个虚线边框。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html input设置虚线边框样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input style="border-style:dashed;" /><br />
<input style="border:2px dashed red;" />
</body>
</html>
效果图:

说明:
1、html styles属性
style 属性规定元素的行内样式(inline style)
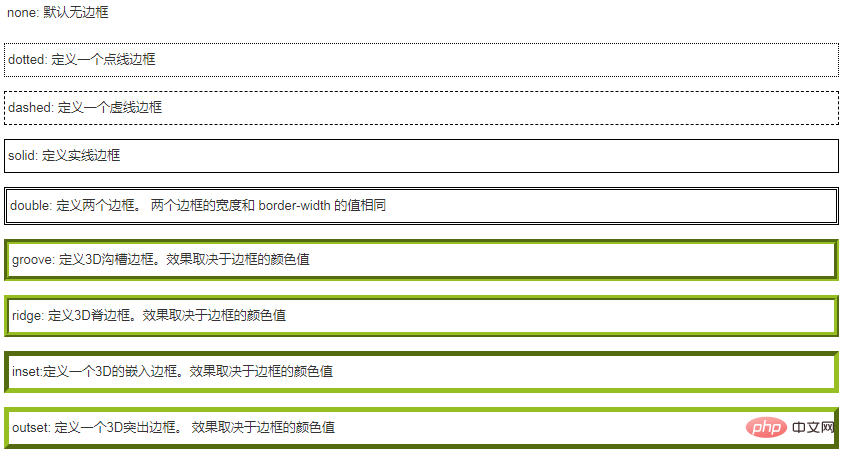
2、css border-style属性
border-style属性设置一个元素的四个边框的样式。
可以设置的属性值及其显示颜色(图示):

3、css border属性
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
border-style:规定边框的样式。
border-color:规定边框的颜色。
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
以上就是html input怎么设置虚线边框样式的详细内容,更多请关注php爱好者其它相关文章!
-
 燕云十六声滹沱蹊跷位置一条龙收集 2026-01-15
燕云十六声滹沱蹊跷位置一条龙收集 2026-01-15 -
 燕云十六声周年庆充值攻略 六元外观买一送一攻略 2026-01-15
燕云十六声周年庆充值攻略 六元外观买一送一攻略 2026-01-15 -
 如鸢1月神秘洞窟攻略 全或半自动无惇无闿通关攻略 2026-01-15
如鸢1月神秘洞窟攻略 全或半自动无惇无闿通关攻略 2026-01-15 -
 明日方舟终末地陈千语背景故事 陈千语剧情介绍 2026-01-15
明日方舟终末地陈千语背景故事 陈千语剧情介绍 2026-01-15 -
 遗弃之地斩三尸宝石怎么选 斩三尸宝石选择推荐 2026-01-15
遗弃之地斩三尸宝石怎么选 斩三尸宝石选择推荐 2026-01-15 -
 鹅鸭杀怎么报警 报警召集会议方法介绍 2026-01-15
鹅鸭杀怎么报警 报警召集会议方法介绍 2026-01-15





