html中设置字体的属性有哪些
时间:2021-06-15 来源:互联网
今天PHP爱好者给大家带来html中设置字体的属性:font、font-family、font-size、font-style、font-variant、font-weight、“@font-face”、font-size-adjust、font-stretch。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
字体属性定义字体,加粗,大小,文字样式。
html中设置字体的属性
font | 在一个声明中设置所有字体属性 |
font-family | 规定文本的字体系列 |
font-size | 规定文本的字体尺寸 |
font-style | 规定文本的字体样式 |
font-variant | 规定文本的字体样式。设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。 |
font-weight | 规定字体的粗细 |
@font-face | 一个规则,允许网站下载并使用其他超过"Web- safe"字体的字体 |
font-size-adjust | 为元素规定 aspect 值。为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。 |
font-stretch | 收缩或拉伸当前的字体系列。对当前的 font-family 进行伸缩变形。所有主流浏览器都不支持。 |
扩展资料:
在HTML/CSS中,有两种类型的字体系列名称:
通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")
Serif | Times New Roman | Serif字体中字符在行的末端拥有额外的装饰 |
Sans-serif | Arial | "Sans"是指无 - 这些字体在末端没有额外的装饰 |
Monospace | Courier New | 所有的等宽字符具有相同的宽度 |
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
多个字体系列是用一个逗号分隔指明:
p{font-family:"Times New Roman", Times, serif;}
下面是一些常用的字体组合,通用的字体系列。
Serif 字体
Georgia, serif | This is a headingThis is a paragraph |
"Palatino Linotype", "Book Antiqua", Palatino, serif | This is a headingThis is a paragraph |
"Times New Roman", Times, serif | This is a headingThis is a paragraph |
sans - serif字体
Arial, Helvetica, sans-serif | This is a headingThis is a paragraph |
Arial Black, Gadget, sans-serif | This is a headingThis is a paragraph |
"Comic Sans MS", cursive, sans-serif | This is a headingThis is a paragraph |
Impact, Charcoal, sans-serif | This is a headingThis is a paragraph |
"Lucida Sans Unicode", "Lucida Grande", sans-serif | This is a headingThis is a paragraph |
Tahoma, Geneva, sans-serif | This is a headingThis is a paragraph |
"Trebuchet MS", Helvetica, sans-serif | This is a headingThis is a paragraph |
Verdana, Geneva, sans-serif | This is a headingThis is a paragraph |
Monospace 字体
"Courier New", Courier, monospace | This is a headingThis is a paragraph |
"Lucida Console", Monaco, monospace | This is a headingThis is a paragraph |
以上就是html中设置字体的属性有哪些的详细内容,更多请关注php爱好者其它相关文章!
-
辐射4哪个键是 *** 键 2026-01-18
-
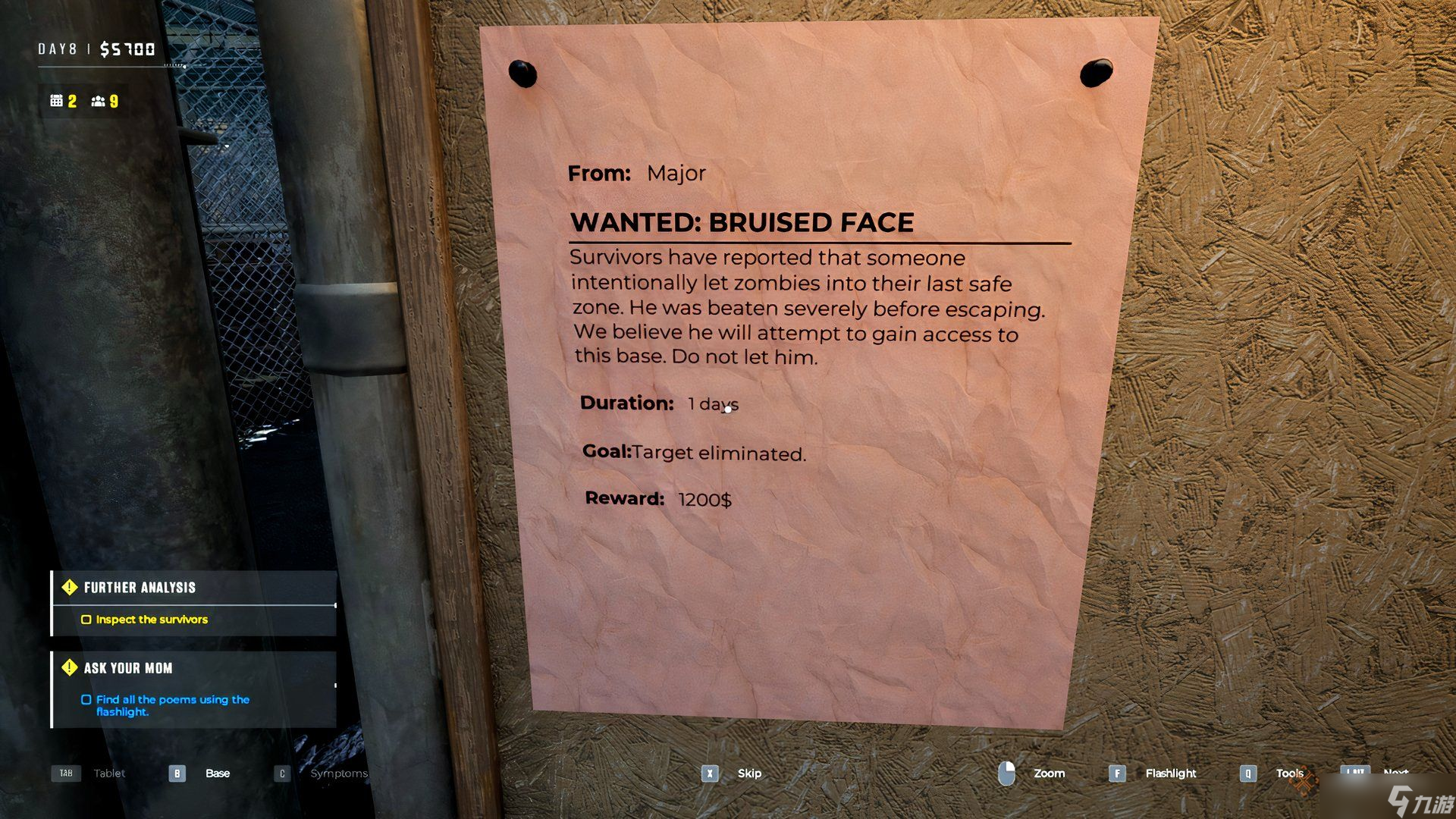
 怎么在隔离区找到“淤青脸” 最后一次检查攻略 2026-01-18
怎么在隔离区找到“淤青脸” 最后一次检查攻略 2026-01-18 -
 拼多多官网直达-拼多多网页版一键访问 2026-01-18
拼多多官网直达-拼多多网页版一键访问 2026-01-18 -
 帽子戏法是什么梗?揭秘足球圈神操作,3次进球引爆全场! 2026-01-18
帽子戏法是什么梗?揭秘足球圈神操作,3次进球引爆全场! 2026-01-18 -
 廉价特供版立大功 日本地区近两周PS5全机型总销量超越Switch 2026-01-18
廉价特供版立大功 日本地区近两周PS5全机型总销量超越Switch 2026-01-18 -
 《生化危机》里昂在夹克上的花费远不止2000美元 2026-01-18
《生化危机》里昂在夹克上的花费远不止2000美元 2026-01-18





