HTML中怎么去除列表项符号
时间:2021-06-15 来源:互联网
今天PHP爱好者给大家带来在HTML中,可以通过在列表标签(ul、ol)中,使用style属性添加“list-style-type:none;”样式来去除列表项符号。list-style-type属性可设置列表项标记的类型,当值设置为“none”时可去除列表项标记。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在 HTML中,有两种类型的列表:
无序列表
ul- 列表项标记用特殊图形(如小黑点、小方框等)有序列表
ol- 列表项的标记有数字或字母
<p>无序列表实例:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
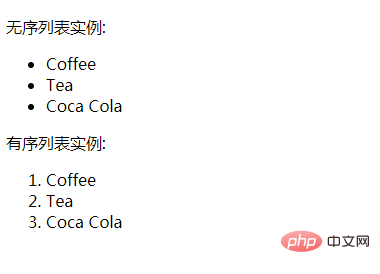
效果图:

如果想要去除列表项符号要怎么做?
其实很简单,在列表标签(ul、ol)中,使用style属性添加“list-style-type:none;”样式即可。
<p>无序列表实例:</p>
<ul style="list-style-type:none;">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol style="list-style-type:none;">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
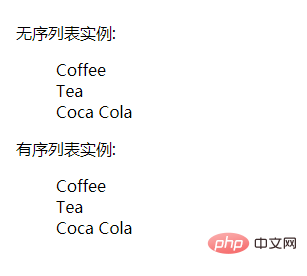
效果图:

以上就是HTML中怎么去除列表项符号的详细内容,更多请关注php爱好者其它相关文章!
-
 ehviewer官网最新版安卓下载-ehviewer最新版免登录安装包 2026-01-18
ehviewer官网最新版安卓下载-ehviewer最新版免登录安装包 2026-01-18 -
 想知道么么茶是什么梗?揭秘网络热词背后的甜蜜含义,快来一探究竟吧! 2026-01-18
想知道么么茶是什么梗?揭秘网络热词背后的甜蜜含义,快来一探究竟吧! 2026-01-18 -
 师学通官网登录入口-师学通网页版电脑端入口 2026-01-18
师学通官网登录入口-师学通网页版电脑端入口 2026-01-18 -
 春木漫画app官方正版下载安装最新版怎么进 - 春木漫画app安卓苹果下载入口指引 2026-01-18
春木漫画app官方正版下载安装最新版怎么进 - 春木漫画app安卓苹果下载入口指引 2026-01-18 -
 小红书网页版免登录入口-小红书免登录官网直达 2026-01-18
小红书网页版免登录入口-小红书免登录官网直达 2026-01-18 -
 Hytale影织碎片指南 冰封领地刷取在哪里 2026-01-18
Hytale影织碎片指南 冰封领地刷取在哪里 2026-01-18





