javascript中如何产生两个随机数
时间:2021-06-16 来源:互联网
今天PHP爱好者给大家带来产生随机数的方法:首先使用“random()”方法可返回介于0~1之间的一个随机数,然后将得到的随机数乘指定数字加上指定数字即可得到指定范围内的随机数;最后使用“floor()”方法返回小于等于指定区间的最大整数。望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
结合使用Math.floor()和Math.random() 。
这个简单的代码行将为您返回1到6之间的数字(均包括在内):
Math.floor(Math.random() * 6 + 1)
这里有6种可能的结果:1、2、3、4、5、6。
扩展资料:
random() 方法可返回介于 0 ~ 1 之间的一个随机数。
<html>
<body>
<script type="text/javascript">
document.write(Math.random()) //一个可能结果:0.3564017841844467
</script>
</body>
</html>
floor() 方法返回小于等于x的最大整数。如果传递的参数是一个整数,该值不变。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<p id="demo">单击按钮将不同的数值降到离它最近的整数。</p>
<button onclick="myFunction()">点我</button>
<script>
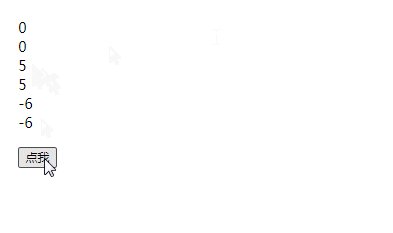
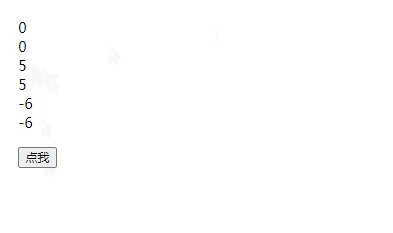
function myFunction(){
var a=Math.floor(0.60);
var b=Math.floor(0.40);
var c=Math.floor(5);
var d=Math.floor(5.1);
var e=Math.floor(-5.1);
var f=Math.floor(-5.9);
var x=document.getElementById("demo");
x.innerHTML=a + "<br>" + b + "<br>" + c + "<br>" + d + "<br>" + e + "<br>" + f;
}
</script>
</body>
</html>

以上就是javascript中如何产生两个随机数的详细内容,更多请关注php爱好者其它相关文章!
-
 玩家创意大爆发 新款Steam主机衍生上百种改装概念 2026-01-18
玩家创意大爆发 新款Steam主机衍生上百种改装概念 2026-01-18 -
 蚂蚁庄园今日正确答案1月16日 2026-01-18
蚂蚁庄园今日正确答案1月16日 2026-01-18 -
 晋江文学城入口在哪-晋江文学城官网地址直达 2026-01-18
晋江文学城入口在哪-晋江文学城官网地址直达 2026-01-18 -
 《战神》作曲家:愿再投身该系列! 兼涉节奏、独立游戏 2026-01-18
《战神》作曲家:愿再投身该系列! 兼涉节奏、独立游戏 2026-01-18 -
 数亿资金打造! 《杀出重围》开发商4A新作或今年登场 2026-01-18
数亿资金打造! 《杀出重围》开发商4A新作或今年登场 2026-01-18 -
持枪与铁锤 窃贼抢走价值 11.6 万美元宝可梦卡牌 2026-01-18





