浅谈vscode使用i18n
时间:2021-06-02 来源:互联网
今天PHP爱好者为您带来本篇文章给大家推荐一个vscode插件“i18n-ally”,使用它可以构建和自动化翻译,实现国际化。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。希望对大家有所帮助。

一直以来,在Vue.js中使用Vue I18n来实现国际化多语言设置,以往都是手动去找到文件写翻译,比较繁琐复杂。
现在从同事那里知道了一个很好用的vs code插件i18n-ally,可以构建和自动化翻译,分享给大家,也算是自己做个记录。

而且,i18n-ally是官方推荐的第三方工具,真的是好用,谁用谁知道。
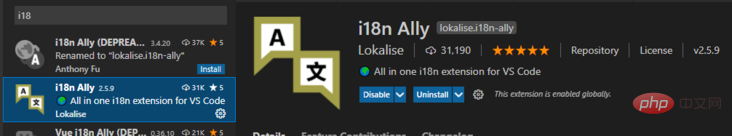
首先在vs code中安装插件i18n-ally。

其次,这是配置,如下:
settings.json:
// 安装插件后可能会自动在工作区生成这行配置
"i18n-ally.localesPaths": [
"src/i18n"
],
// 以下需要自己配置
"i18n-ally.keystyle": "nested",
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": [
"json",
"js"
],
"i18n-ally.sortKeys": true,
"i18n-ally.sourceLanguage": "zh-hans",
"i18n-ally.displayLanguage": "en-us",
然后,将之前的js文件改为json格式,就可以使用了,github上文档给出了很多演示,这里不再重复。
以上就是浅谈vscode使用i18n-ally插件实现国际化的详细内容,更多请关注php爱好者其它相关文章!
-
 拼多多先用后付最迟多久付款-拼多多先用后付额度如何查看 2026-02-08
拼多多先用后付最迟多久付款-拼多多先用后付额度如何查看 2026-02-08 -
 Yandex国际版免登录极速搜索-Yandex俄版引擎本地直连入口 2026-02-08
Yandex国际版免登录极速搜索-Yandex俄版引擎本地直连入口 2026-02-08 -
 冷梗是什么梗出处揭秘 搞笑网络流行语来源全解析 2026-02-08
冷梗是什么梗出处揭秘 搞笑网络流行语来源全解析 2026-02-08 -
 poki地铁跑酷极速入口-poki地铁跑酷经典畅玩直通 2026-02-08
poki地铁跑酷极速入口-poki地铁跑酷经典畅玩直通 2026-02-08 -
 夸克网页版极速登录入口-夸克网页版扫码秒登直达 2026-02-08
夸克网页版极速登录入口-夸克网页版扫码秒登直达 2026-02-08 -






