css如何设置字体
时间:2021-06-09 来源:互联网
今天PHP爱好者给大家带来css设置字体的方法:1、使用font标签进行设置,语法格式为“<font face="字体样式"></font>”;2、使用font-family属性进行设置,语法格式为“标签{font-family:“字体样式”}”,希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、font标签配置字体
<font face="字体样式"></font>
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>未设置字体的“你若盛开,蝴蝶自来”</p>
<font face="华文中宋">设置字体的“你若盛开,蝴蝶自来”</font>
</body>
</html>
font标签设置face字体属性其值即可设置差别字体
二、css设置字体
css字体设置单词为font-family
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-family: 'Courier New', Courier, monospace;
}
</style>
</head>
<body>
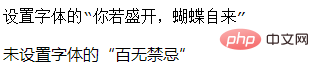
<p>设置字体的“你若盛开,蝴蝶自来”</p>
<p>未设置字体的“百无禁忌”</p>
</body>
</html>
效果:

以上就是css如何设置字体的详细内容,更多请关注php爱好者其它相关文章!
-
 2024最火新梗大揭秘!全网都在问的XX梗到底是啥?速看真相 2026-01-31
2024最火新梗大揭秘!全网都在问的XX梗到底是啥?速看真相 2026-01-31 -
 抖音电脑版网页直达-抖音官网PC端在线畅看 2026-01-31
抖音电脑版网页直达-抖音官网PC端在线畅看 2026-01-31 -
 e站ehviewer网页版入口-ehviewer官网最新进入口 2026-01-31
e站ehviewer网页版入口-ehviewer官网最新进入口 2026-01-31 -
 谷歌浏览器手机版官方下载入口-谷歌安卓手机浏览器2024最新版本官方下载 2026-01-31
谷歌浏览器手机版官方下载入口-谷歌安卓手机浏览器2024最新版本官方下载 2026-01-31 -
 抖音电脑版官网入口-抖音电脑版官方在线看 2026-01-31
抖音电脑版官网入口-抖音电脑版官方在线看 2026-01-31 -
 最新的网络热梗是电子布洛芬,指能瞬间治愈精神内耗的沙雕视频,打工人都在偷偷刷! 2026-01-31
最新的网络热梗是电子布洛芬,指能瞬间治愈精神内耗的沙雕视频,打工人都在偷偷刷! 2026-01-31





