js怎么设置css高度
时间:2021-05-19 来源:互联网
今天PHP爱好者为您带来js设置css高度的方法:1、通过js修改html文件中div的style中值来修改div的高度;2、使用js修改CSS文件中的div的height的值。希望对大家有所帮助。

本文操作环境:Windows7系统、javascript1.8.5&&HTML5&&CSS3版、Dell G3电脑。
js如何给p设置高度?
首先打开我们测试的编辑工具 我这里使用的是Eclipse
我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件

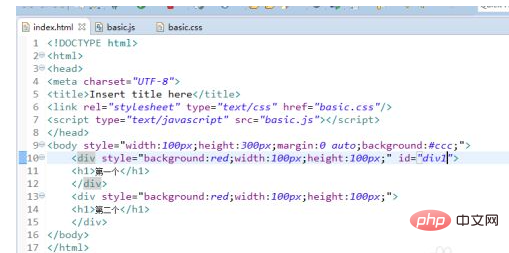
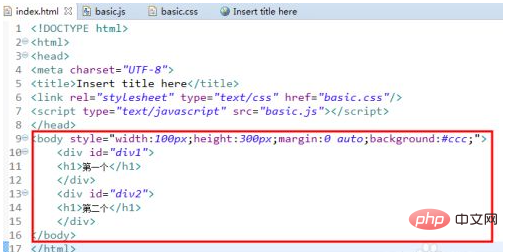
第一种方法是js修改html文件中p的style中值来修改p的高度 HTML文件中的文件代码如图所示

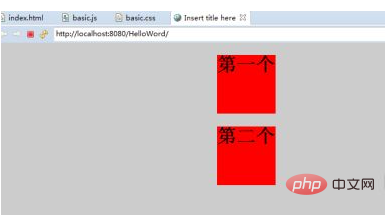
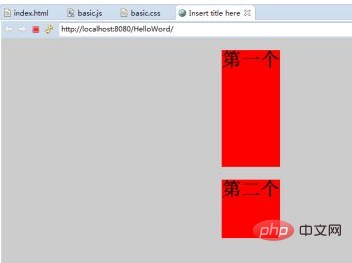
运行之后我们看到两个p的高度是一样的 接下来我们就使用js修改高度

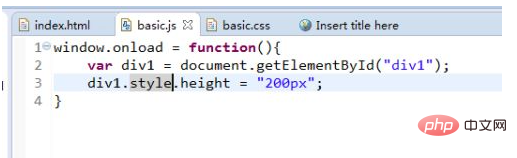
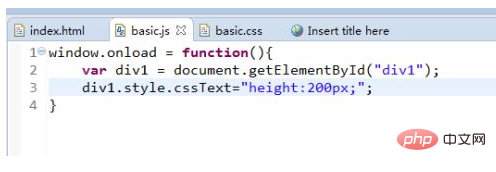
这时我们敲js中的代码 获取p1的id 使用css属性对应的style属性然后设置高度 如图所示

第二种方法是使用js修改CSS文件中的p的height的值 HTML文件中的代码如图所示

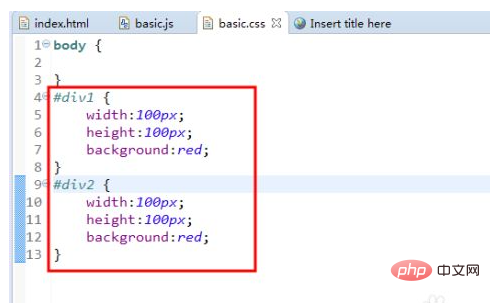
样式表css文件中的代码如图所示 运行项目之后 你会看到两个p的高度是一样的 这里就不测试了

然后我们是在js文件中获取p1的id属性 然后使用obj.style.cssTest来修改嵌入式的css

然后运行项目之后 两次结果都是一样的 p的高度改变了

以上就是js怎么设置css高度的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31
263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31 -
 流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31
流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31 -
 steam商店进不去-错误代码118一键解决 2026-01-31
steam商店进不去-错误代码118一键解决 2026-01-31 -
 汽车之家官网网页版-汽车之家官方入口直达 2026-01-31
汽车之家官网网页版-汽车之家官方入口直达 2026-01-31 -
 钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31
钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31 -
 cet4成绩查询通道-cet4官网查分直达入口 2026-01-31
cet4成绩查询通道-cet4官网查分直达入口 2026-01-31
最近更新





