浅谈vscode中怎么搭建eslint开发环境
时间:2021-05-25 来源:互联网
今天PHP爱好者给大家带来本篇文章给大家分享一下基于vscode的eslint开发环境的搭建方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

基本环境:
vscode v1.0.0
eslint v2.8.0
mac
如果你还没有vscode,可以从这里下载

来安装vscode中需要的eslint插件
插件地址是这里

复制命令,在vscode中打开快捷栏,command+p,粘贴,vscode会自动的去下载插件,在插件下载完毕之后,会提示重新启动vscode以便运行插件。
在安装完毕之后,我们打开Terminal,创建我们的工程
mkdir vsc-demo && cd vsc-demo
新建文件
touch app.js
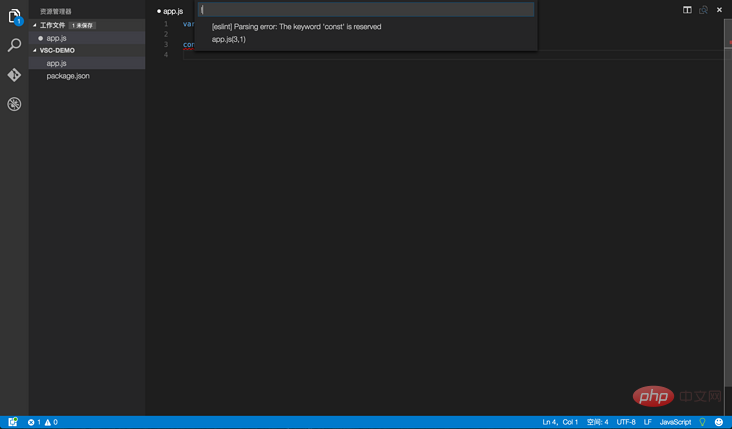
打开vscode,我们试着写点代码
var num = 1;
const array = []

看来现在vscode并不认识const这个关键字,
现在我们来安装全局的eslint

打开我们的Terminal,键入
npm install eslint -g
安装完毕后,可以查看我们的版本
eslint --v
// v2.8.0
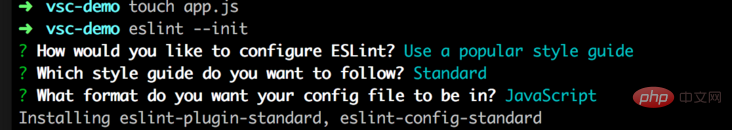
用eslint来创建规则
eslint --init
我们选择了标准的eslint规则

然后我们重启我们的vscode

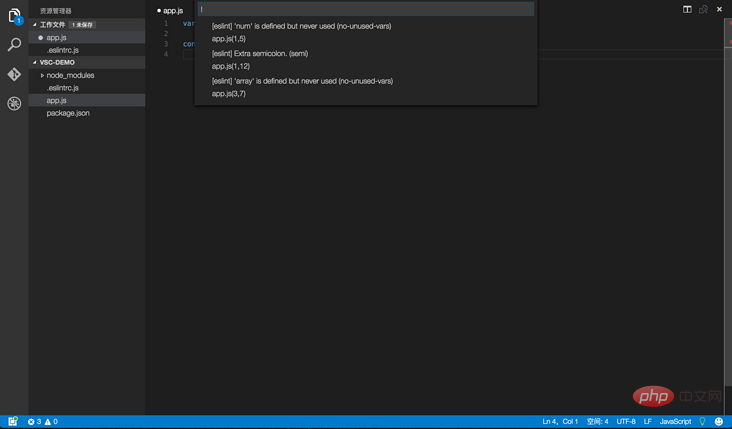
然后就发现,错误更多了!莫慌,我们看看是什么错误:
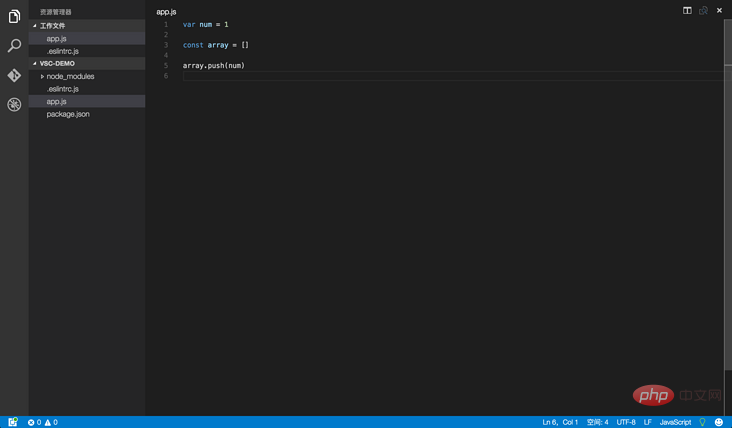
其中1和3都提示我们定义了变量但是没有使用,第2个提示我们添加了多余的分号,让我们修改代码

OK,现在eslint可以正常的在我们的vscode环境中工作了,并且支持了es6的语法。
更多编程相关知识,请访问:编程视频!!
以上就是浅谈vscode中怎么搭建eslint开发环境的详细内容,更多请关注php爱好者其它相关文章!
-
 虫虫漫画-免费正版漫画观看入口-海量漫画在线畅读平台 2026-02-07
虫虫漫画-免费正版漫画观看入口-海量漫画在线畅读平台 2026-02-07 -
 李没梗是什么梗揭秘网络热词李没梗的由来和爆火原因 2026-02-07
李没梗是什么梗揭秘网络热词李没梗的由来和爆火原因 2026-02-07 -
 差差漫画免费版极速下载-差差漫画2026最新版一键获取 2026-02-07
差差漫画免费版极速下载-差差漫画2026最新版一键获取 2026-02-07 -
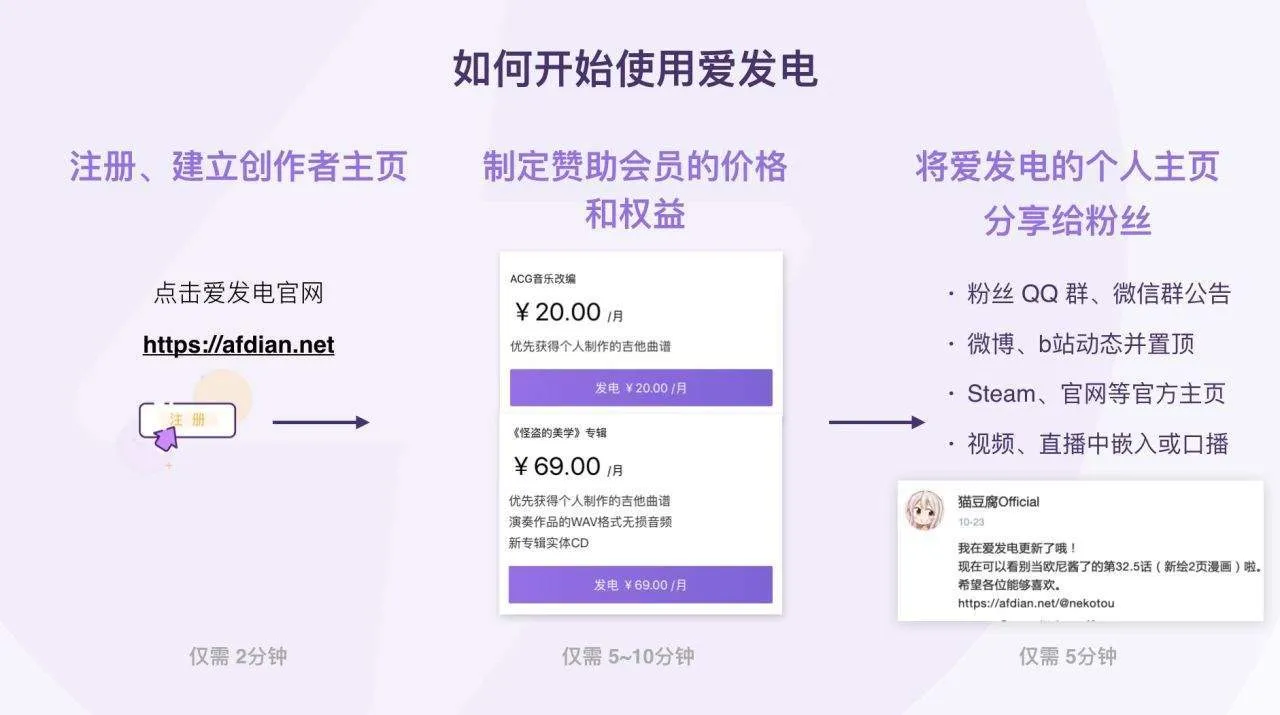
 爱发电网页版登录入口在哪-爱发电网页版一键登录 2026-02-07
爱发电网页版登录入口在哪-爱发电网页版一键登录 2026-02-07 -
 揭秘李奶奶是什么梗:全网爆火背后真相让人笑喷 2026-02-07
揭秘李奶奶是什么梗:全网爆火背后真相让人笑喷 2026-02-07 -
 jk漫画app极速下载-jk漫画安卓官网最新版一键获取 2026-02-07
jk漫画app极速下载-jk漫画安卓官网最新版一键获取 2026-02-07





