css怎么实现内容超出隐藏效果
时间:2021-05-21 来源:互联网
今天PHP爱好者为您带来css实现内容超出隐藏效果的方法是,给文本内容添加text-overflow属性,例如【text-overflow:ellipsis】。text-overflow属性指定当文本溢出包含它的元素应该发生什么。希望对大家有所帮助。

css怎么实现内容超出隐藏效果
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css为我们提供了一个很适合的元素text-overflow,这个属性指定当文本溢出包含它的元素,应该发生什么。
语法:
text-overflow: clip|ellipsis|string;
属性值:
clip 修剪文本。
ellipsis 显示省略符号来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
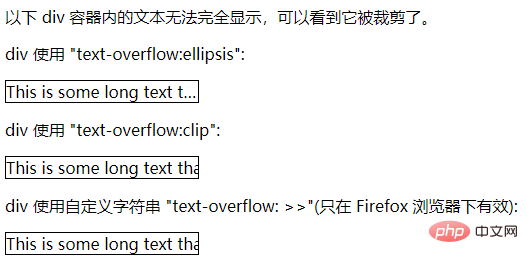
<p>以下 p 容器内的文本无法完全显示,可以看到它被裁剪了。</p>
<p>p 使用 "text-overflow:ellipsis":</p>
<p class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</p>
<p>p 使用 "text-overflow:clip":</p>
<p class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</p>
<p>p 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):</p>
<p class="test" style="text-overflow:'>>';">This is some long text that will not fit in the box</p>
</body>
</html>
展示效果:

以上就是css怎么实现内容超出隐藏效果的详细内容,更多请关注php爱好者其它相关文章!
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06





