css中的透明度该怎么设置
时间:2021-05-21 来源:互联网
今天PHP爱好者为您带来css中透明度的设置方法是为元素添加opacity属性,例如【opacity:0.5;】。opacity属性设置了一个元素的透明度级别,透明度会把所有内容和元素都设置为透明。希望对大家有所帮助。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
我们通常有两种方式来设置透明度,具体内容如下:
background-color:rgba(r,g,b,a);
r:红
g:绿
b:蓝
a:透明度
background-color:rgb(r,g,b)
opacity:0.5;
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS中透明度设置</title>
<style>
/*不设置透明度*/
.box1{
background-color:rgb(217, 107, 116);
font-size: 36px;
}
/*透明度为0.5*/
.box2{
background-color:rgba(217, 107, 116,0.5);
font-size: 36px;
}
/*透明度为0.5*/
.box3{
background-color:rgb(217, 107, 116);
font-size: 36px;
opacity: 0.5;
}
</style>
</head>
<body>
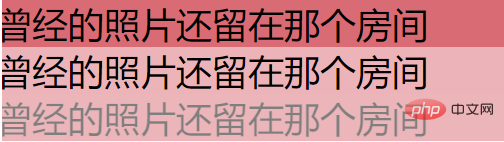
<p> 曾经的照片还留在那个房间</p>
<p> 曾经的照片还留在那个房间</p>
<p> 曾经的照片还留在那个房间</p>
</body>
</html>
效果显示:

两种方式的区别:
opacity设置的透明度会把其所有内容和元素都设置为透明的,rgba设置的透明度只会把设置为该属性所对应的操作设置为透明的。
Opacity属性设置一个元素的透明度级别。
语法:
opacity: value|inherit;
属性值:
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit Opacity属性的值应该从父元素继承
小例子:
<style>
p
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 and earlier */
}
</style>
以上就是css中的透明度该怎么设置的详细内容,更多请关注php爱好者其它相关文章!
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06





