css中padding是什么意思
时间:2021-06-01 来源:互联网
今天PHP爱好者为您带来在css中,padding的意思为“填充”或“内边距”,用于定义元素边框与元素内容之间的空间,即元素的内边距。padding是一个简写属性,它可以设置元素所有内边距的宽度,或者设置各边上内边距的宽度。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

CSS padding(填充)
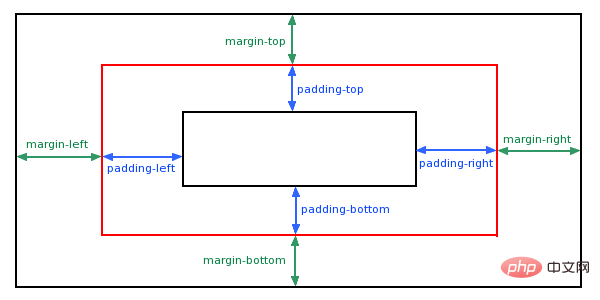
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即元素的内边距。

当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
说明:
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
示例:
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
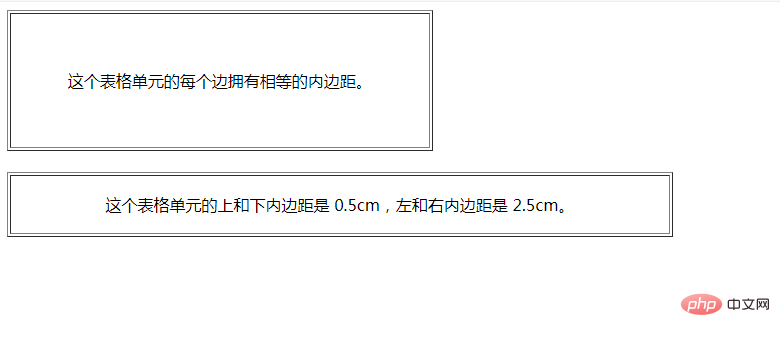
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>

以上就是css中padding是什么意思的详细内容,更多请关注php爱好者其它相关文章!
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06





