css样式not怎么设置
时间:2021-04-28 来源:互联网
今天PHP爱好者给大家带来css样式not的设置方法:首先新建一个html文件;然后使用li标签创建一个列表,并设置第二个li标签的class为mycss;最后在css标签内,通过li标签名称和“:not”选择器选择class不为mycss的li元素即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css中使用":not"选择器定义样式
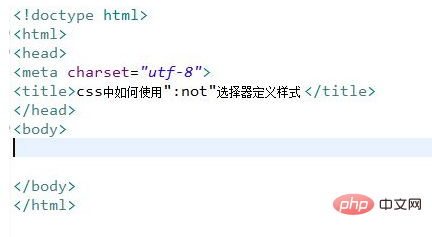
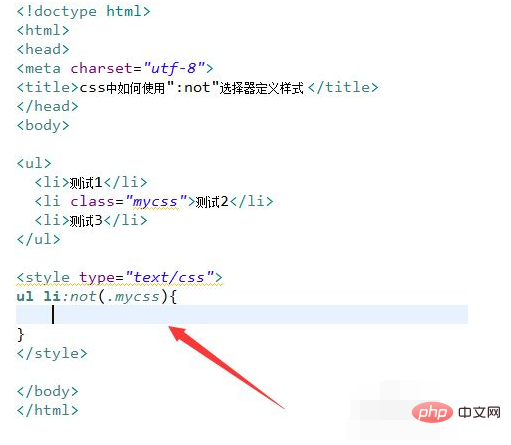
新建一个html文件,命名为test.html,用于讲解css中如何使用":not"选择器定义样式。

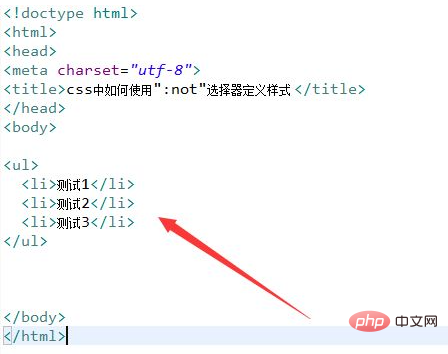
在test.html文件内,使用li标签创建一个列表,用于测试。

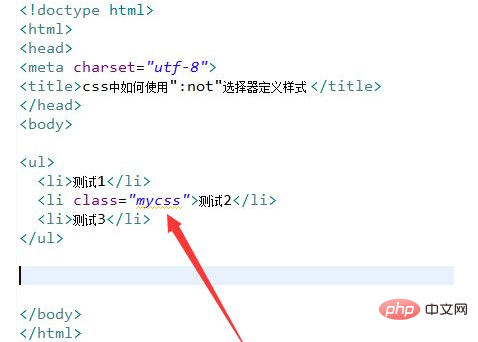
在test.html文件内,设置第二个li标签的class为mycss。

在css标签内,通过li标签名称和“:not”选择器选择class不为mycss的li元素。

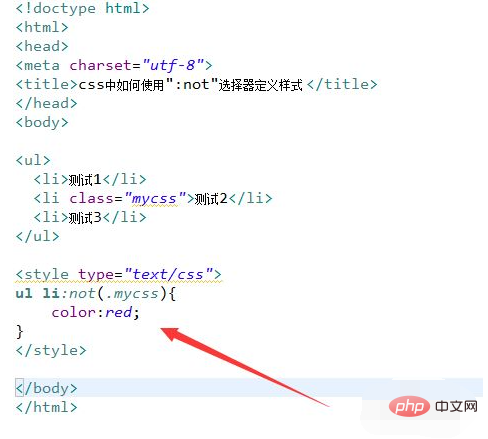
在css标签内,再使用color属性设置符合选择器条件的li元素的文本颜色为红色。

在浏览器打开test.html文件,查看实现的效果。

以上就是css样式not怎么设置的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
最近更新





