javascript如何改变鼠标指针形状
时间:2021-04-28 来源:互联网
今天PHP爱好者给大家带来javascript改变鼠标指针形状的方法:首先新建文件,创建p,id为a,并赋予宽高与背景色;然后添加script脚本,让鼠标移动到p上变为手形状。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript改变鼠标指针形状的方法:
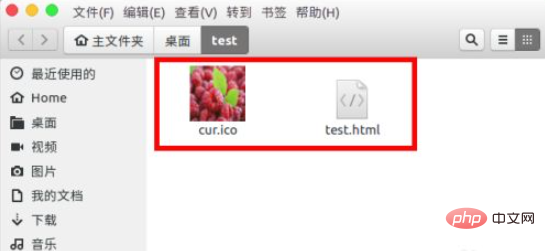
1、在文件夹中创建一个test的html文件,一个作为指针的ico图片cur,图片的大小建议32x32,最大不可以超过128x128(也可以使用jpg等格式,ico是为了兼容有些ie)。

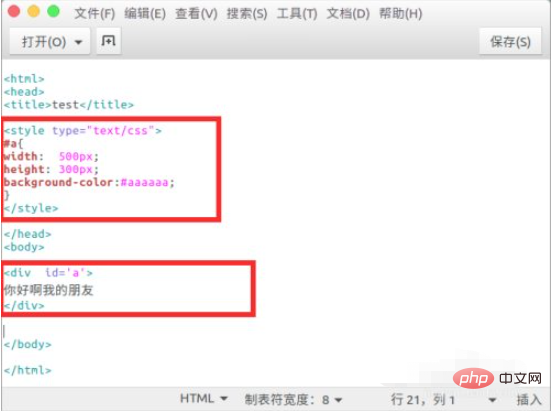
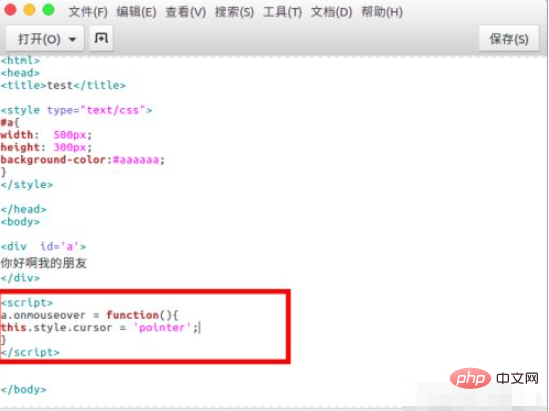
2、在test创建一个p,id为a,并赋予宽高与背景色。

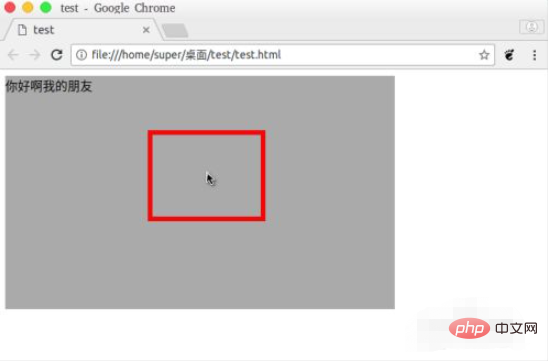
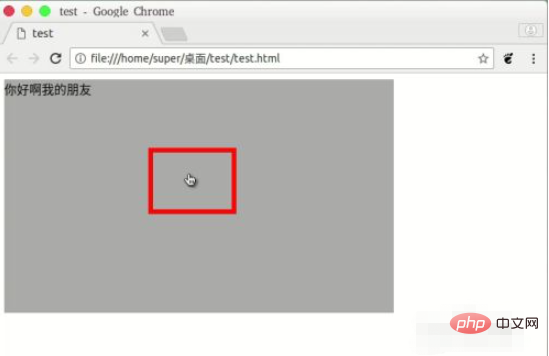
3、在浏览器打开鼠标就是默认的样式。

4、现在我们在p的后面添加script脚本,让鼠标移动到p上变为手形状。
a.onmouseover = function(){
this.style.cursor = 'pointer';
}

5、再次浏览器打开我们发现,鼠标移动到这个灰色矩形上面就变手形了。

以上就是javascript如何改变鼠标指针形状的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
最近更新





