javascript如何实现删除表格
时间:2021-04-29 来源:互联网
今天PHP爱好者为您带来javascript实现删除表格的方法:首先创建节点;然后移除table下面的子节点tr,删除表格的行,代码为【table.removeChild(this.parentNode.parentNode)】。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript实现删除表格的方法:
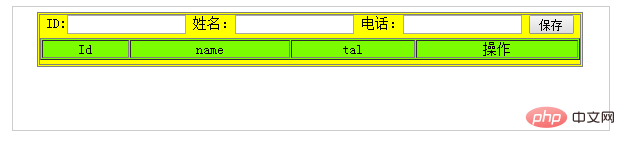
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
margin:0 auto;
background:yellow;
border:4px double #808080;
width:600px;
text-align:center;
}
#box input{
width:130px;
}
#box table{
margin:5px 0;
background:lawngreen;
}
</style>
<script type="text/javascript">
onload = function(){
var aInput = document.getElementsByTagName('input');
var bTn = document.getElementById('btn');
var table = document.getElementsByTagName('table')[0];
//
//方法一
// bTn.onclick = function(){
//
// var oTr=document.createElement('tr');//创建节点
// table.appendChild(oTr);//创建table的子节点tr
// var oTd=document.createElement('td');//创建节点
// oTd.innerHTML=aInput[0].value;//给表格赋内容
// oTr.appendChild(oTd);//创建tr的子节点td
//
// var oTd=document.createElement('td');//创建节点
// oTd.innerHTML=aInput[1].value;//给表格赋内容
// oTr.appendChild(oTd);//创建tr的子节点td
//
// var oTd=document.createElement('td') ;//创建节点
// oTd.innerHTML=aInput[2].value;//给表格赋内容
// oTr.appendChild(oTd);//创建tr的子节点td
// var oTd=document.createElement('td') ;//创建节点
// oTd.innerHTML='<a href="javascript:;" rel="external nofollow" rel="external nofollow" >删除</a>';//给表格赋内容
// oTr.appendChild(oTd);//创建tr的子节点td
// oTd.getElementsByTagName('a')[0].onclick=function(){
// table.removeChild(this.parentNode.parentNode);
// //移除table下面的子节点tr
// }//删除表格行
//方法二
bTn.onclick = function(){
var oTr=document.createElement('tr');//创建节点
table.appendChild(oTr);//创建table的子节点tr
for(var i = 0; i < aInput.length-1; i ++){
var oTd=document.createElement('td');//创建节点
oTd.innerHTML=aInput[i].value;//给表格赋内容
oTr.appendChild(oTd);//创建tr的子节点td
}
var oTd=document.createElement('td') ;//创建节点
oTd.innerHTML='<a href="javascript:;" rel="external nofollow" rel="external nofollow" >删除</a>';//给表格赋内容
oTr.appendChild(oTd);//创建tr的子节点td
oTd.getElementsByTagName('a')[0].onclick=function(){
table.deleteRow(1);
}
}
}
</script>
</head>
<body>
<p id="box">
ID:<input type="text" name="" id="" value="" />
姓名:<input type="text" name="" id="" value="" />
电话:<input type="text" name="" id="" value="" />
<input type="button" name="btn" id="btn" value="保存" style="width:50px;"/>
<table border="" cellspacing="" cellpadding="" width="600px" >
<tr>
<td>Id</td>
<td>name</td>
<td>tal</td>
<td>操作</td>
</tr>
</table>
</p>
</body>
</html>
以上就是javascript如何实现删除表格的详细内容,更多请关注php爱好者其它相关文章!
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06





