Javascript中事件对象的target和this的区别
时间:2021-04-30 来源:互联网
今天PHP爱好者给大家带来在学习事件对象的时候,总是认为target和this是一样的,直到后来才发现两者的区别还是挺大的,今天就带大家一起来看看。
1.当触发对象与绑定对象一致时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const li=document.querySelector("ul li:nth-of-type(4)");
console.log(li);
li.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
</html>
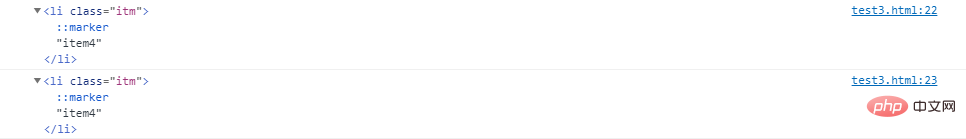
点击item4这个li后,两者返回如下:

2.当触发对象与绑定对象不一致时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const ul=document.querySelector("ul");
console.log(ul);
ul.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
</html>
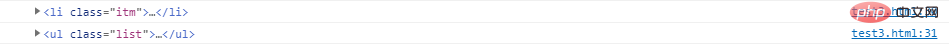
点击item4这个li后,输出如下:

3.总结:
target返回的是事件触发对象this返回的是事件绑定对象
以上就是Javascript中事件对象的target和this的区别的详细内容,更多请关注php爱好者其它相关文章!
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06





