css如何设置圆角
时间:2021-04-30 来源:互联网
今天PHP爱好者给大家带来css如何设置圆角方法,在css中,可以使用“border-radius”属性为p元素添加圆角边框,设置圆角效果。该属性按照左上角,右上角,右下角,左下角的顺序设置圆角值,四个值相同时可省略其余三个值。

css如何设置圆角
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:
圆角边框(border-radius)的基本用法:
圆角边框的最基本用法就是设置四个相同弧度的圆角
boder-top-left-radius:30px; //左上角
boder-top-right-radius:30px; //右上角
boder-bottom-left-radius:30px; //右下角
boder-bottom-right-radius:30px; //左下角
如果这四个弧度的圆角相同,可以写成:
border-radius:30px;
例子:
css部分:
.p1{
margin:0 auto;
background: darkcyan;
width:200px;
border:2px solid darkslategray;
border-radius:30px;
text-align: center;
line-
}
效果如图:

方法2:
圆角边框也可以使用百分比作为单位,比如:将一个正方形的圆角边框设置为50%,那么就会形成一个圆,不过使用百分比与像素并不能等效。
注意:百分比大于50%后,形状就不会再变化了,圆角的半径不能超过宽/高的一半
例子:
css部分:
.box1{
width:200px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 50%;//圆角百分比
}
效果如图:

方法3:
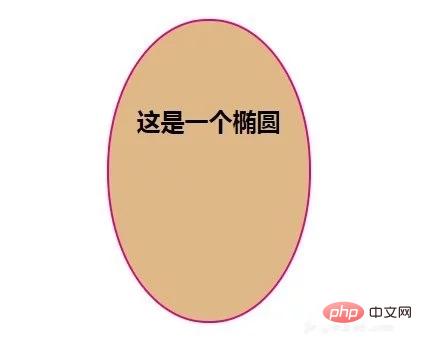
既然使用圆角边框可以绘制出一个圆,同样也可以绘制出一个椭圆。
例子:
css部分:
.box2{
width:200px;
height:300px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 100px/150px;
}
效果如图:

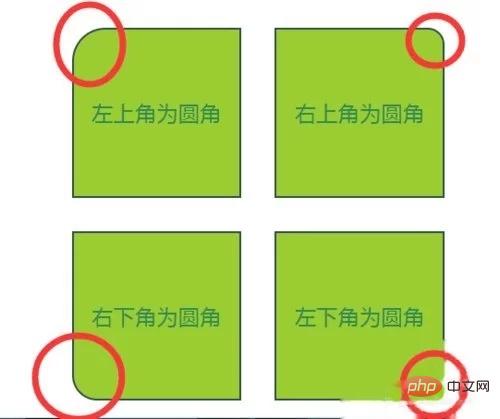
方法4:
设置不同弧度的圆角
例子:
css部分:
#box4{
width:500px;
position: relative;
margin:30px auto;
}
.p4,.p5,.p6,.p7{
width:200px;
text-align: center;
color:seagreen;
font-size: 26px;
line-
background: yellowgreen;
border:2px solid darkslategray;
float:left;
margin:20px;
}
.p4{border-top-left-radius: 40px;}
.p5{border-top-right-radius: 20px;}
.p6{border-bottom-left-radius: 30px;}
.p7{border-bottom-right-radius: 10px;}
效果如图:

注意事项
百分比大于50%后,形状就不会再变化了,圆角的半径不能超过宽/高的一半。
以上就是css如何设置圆角的详细内容,更多请关注php爱好者其它相关文章!
-
 魔兽世界wcl官网-最新入口地址直达 2026-02-06
魔兽世界wcl官网-最新入口地址直达 2026-02-06 -
 PICACG哔咔-手机app下载安装 2026-02-06
PICACG哔咔-手机app下载安装 2026-02-06 -
 李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06
李庄白肉是什么梗?揭秘这道菜背后的网络流行语含义 2026-02-06 -
 差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06
差差漫画免费版2026极速下载-差差漫画官网正版v1.0一键获取 2026-02-06 -
 差差漫画-登录页面官网入口 2026-02-06
差差漫画-登录页面官网入口 2026-02-06 -
 想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06
想知道李子梗是什么梗吗?揭秘网络热词李子梗的爆笑由来和用法,看完秒懂! 2026-02-06





