CSS3如何实现关闭按钮
时间:2021-05-08 来源:互联网
今天PHP爱好者为您带来实现关闭按钮方法:1、创建一个标签;2、使用“标签id名::before {content: "\2716";}”属性,将按钮设置成叉按钮;3、使用“position: absolute;”配合上下左右进行定位,放置到指定位置。希望对大家有所帮助。

CSS3如何实现关闭按钮
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在本文中将分享用CSS3设计出来的样式来呈现出关闭按钮的样子,这样以后想设计简单的对话框,就不需要求美工来帮忙画按钮的图片了。先来看看样式:
/* basic style */
.close { /* still bad on picking color */
background: orange;
color: red; /* make a round button */
border-radius: 12px; /* center text */
line-
text-align: center;
width: 20px;
font-size: 18px;
padding: 1px;
}/* use cross as close button */
.close::before {
content: "\2716";
}
/* place the button on top-right */
.close {
top: -10px;
right: -10px;
position: absolute;
}
然后直接把它加到HTML元素上就可以看到效果了:
<p style=" width: 100px; border: 1px solid black; position: relative;">
<span class="close"></span>
</p>
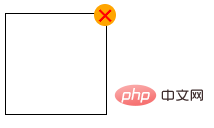
效果:

这主要是利用了在CSS的::before伪属性可以直接添加内容的特点,这样就可以直接设置样式在class上而不用做其它操作。当然这里用::after效果也是一样的。唯一要注意的是如果要指定关闭按钮在特定位置,就需要使用到position:absolut;,相应的其父元素就不能是默认的position:static;。
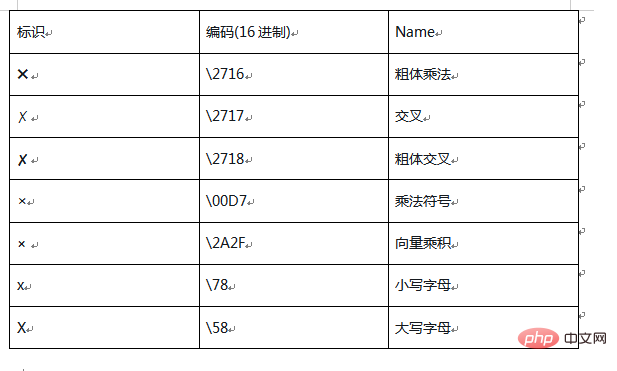
对于按钮中的叉按钮,用的是Unicode中的一种标识,以下这些也可以使用:

只是使用了不同字符后,可能居中位置会有偏差需要重新调整。
以上就是CSS3如何实现关闭按钮的详细内容,更多请关注php爱好者其它相关文章!
-
 虫虫漫画-免费正版漫画观看入口-海量漫画在线畅读平台 2026-02-07
虫虫漫画-免费正版漫画观看入口-海量漫画在线畅读平台 2026-02-07 -
 李没梗是什么梗揭秘网络热词李没梗的由来和爆火原因 2026-02-07
李没梗是什么梗揭秘网络热词李没梗的由来和爆火原因 2026-02-07 -
 差差漫画免费版极速下载-差差漫画2026最新版一键获取 2026-02-07
差差漫画免费版极速下载-差差漫画2026最新版一键获取 2026-02-07 -
 爱发电网页版登录入口在哪-爱发电网页版一键登录 2026-02-07
爱发电网页版登录入口在哪-爱发电网页版一键登录 2026-02-07 -
 揭秘李奶奶是什么梗:全网爆火背后真相让人笑喷 2026-02-07
揭秘李奶奶是什么梗:全网爆火背后真相让人笑喷 2026-02-07 -
 jk漫画app极速下载-jk漫画安卓官网最新版一键获取 2026-02-07
jk漫画app极速下载-jk漫画安卓官网最新版一键获取 2026-02-07





