如何使用vue改变css样式
时间:2021-05-17 来源:互联网
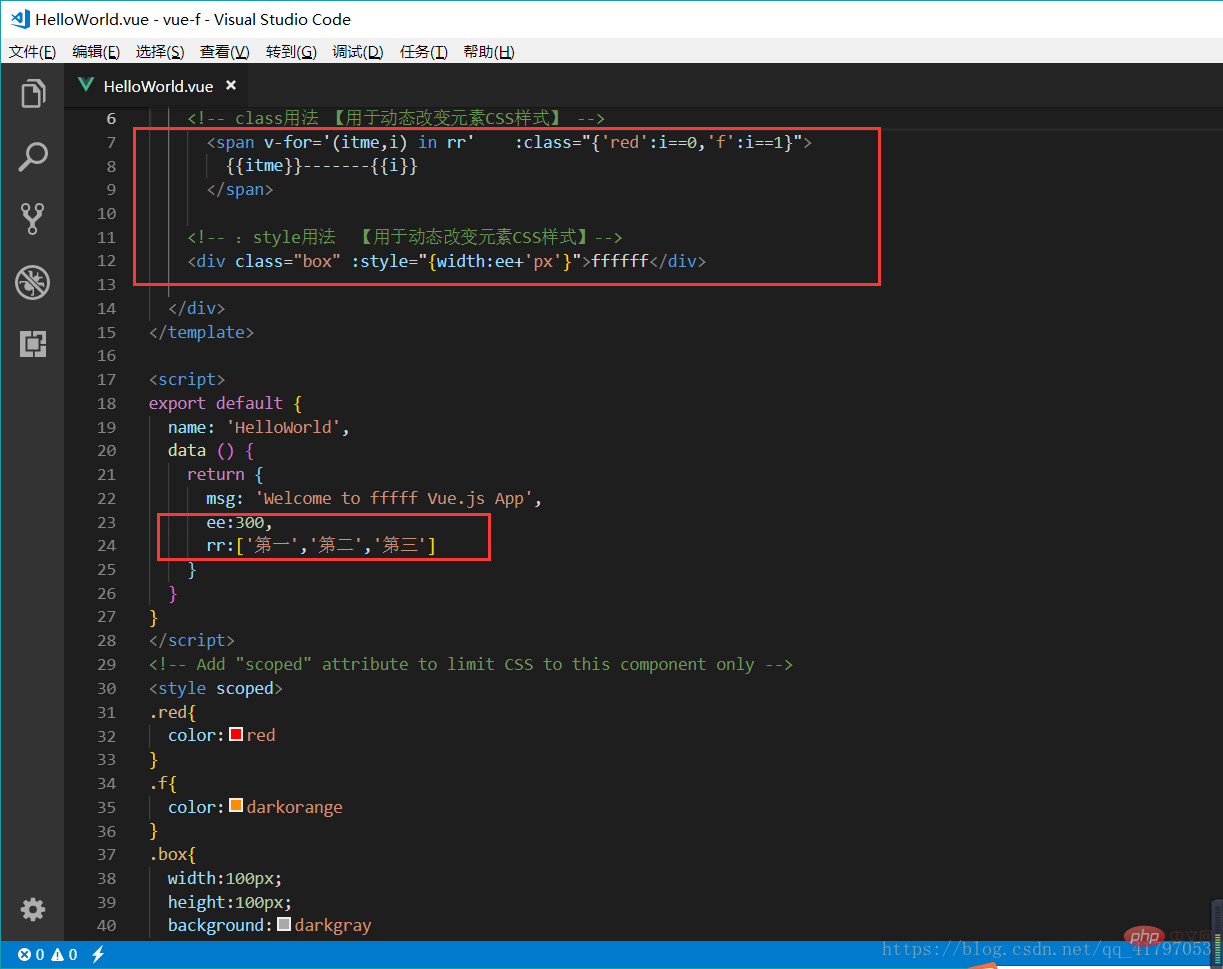
今天PHP爱好者为您带来修改方法:1、使用“v-bind:class”指令添加样式,语法“v-bind:class{css样式:执行条件}”;2、使用“v-bind:style”指令修改样式,语法“v-bind:style{css样式:执行条件}”。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
使用v-bind:class或v-bind:style来对其样式进行更改
其中v-bind是指令,: 后面的class 和style是参数,而class之后的值在vue的官方文档里被称为'指令预期值'(这个不必深究,反正个人觉得初学知道他叫啥名有啥用就好了)同v-bind的大多数指令(部分特殊指令如V-for除外)一样。
除了可以绑定字符串类型的变量外,还支持一个单一的js表达式,也就是说v-bind:class的'指令预期值'除了字符串以外还可以是对象或者数组(‘v-bind:’中的v-bind可省略)。
语法:
calss语法格式=> :class=”{ ’ a ’ : f }”
a表示添加的css样式,f 表执行条件,满足条件就添加写好的Css样式。用于添加Css样式
style语法格式=> :style=”{ ’ Q ’ : R }”
Q表示具体修改的Css样式,R表示修改的值。用于修改CSS某一个样式。

以上就是如何使用vue改变css样式的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 免耽漫画全集2026-免耽漫画神器限免放送 2026-02-07
免耽漫画全集2026-免耽漫画神器限免放送 2026-02-07 -
 俄罗斯搜索引擎yandex最新官网直达-俄罗斯搜索引擎yandex备用镜像直达 2026-02-07
俄罗斯搜索引擎yandex最新官网直达-俄罗斯搜索引擎yandex备用镜像直达 2026-02-07 -
 李健接梗是什么梗揭秘音乐诗人幽默回应名场面合集 2026-02-07
李健接梗是什么梗揭秘音乐诗人幽默回应名场面合集 2026-02-07 -
 抖音网页版快捷入口-抖音网页版一键登录链接直达 2026-02-07
抖音网页版快捷入口-抖音网页版一键登录链接直达 2026-02-07 -
 万里汇客服电话咨询-万里汇外汇官网手续费详细说明 2026-02-07
万里汇客服电话咨询-万里汇外汇官网手续费详细说明 2026-02-07 -
 差差漫画app最新版v4.2.18下载-差差漫画安卓版免费下载 2026-02-07
差差漫画app最新版v4.2.18下载-差差漫画安卓版免费下载 2026-02-07
最近更新





