javascript怎么改变文本内容
时间:2021-04-23 来源:互联网
今天PHP爱好者给大家带来javascript改变文本内容的方法:首先使用“document.getElementById("元素id值")”语句获取到元素对象;然后使用innerHTML属性来改变文本内容,语法格式“元素对象.innerHTML=text;”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript改变html网页的文本内容
<body>
<p id="demo">JavaScript能改变html文本内容</p>
<script type="text/javascript">
function myFunction() {
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" οnclick="myFunction()">点击这里</button>
</body>
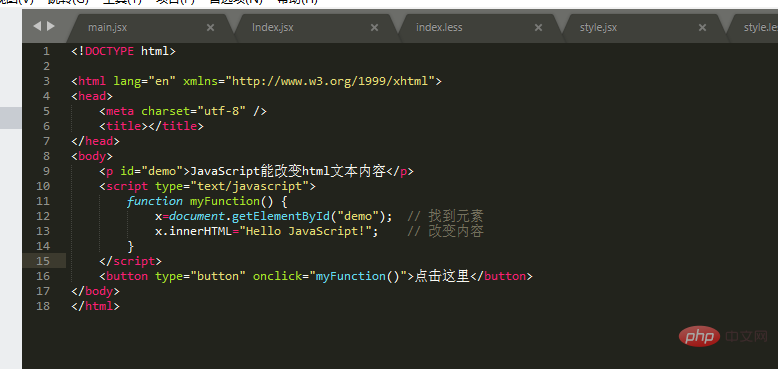
代码截图:

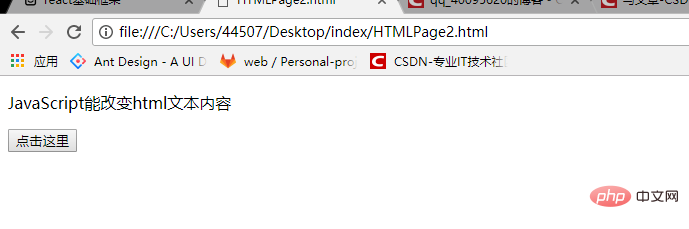
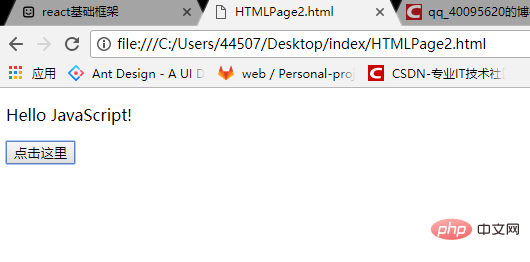
演示截图:


以上就是javascript怎么改变文本内容的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 一耽网页版登录入口怎么下载安装最新版本-2026可访问的一耽网页版登录入口安全稳定 2026-02-06
一耽网页版登录入口怎么下载安装最新版本-2026可访问的一耽网页版登录入口安全稳定 2026-02-06 -
 主公全明星攻略有哪些 2026-02-06
主公全明星攻略有哪些 2026-02-06 -
 空洞骑士丝之歌甲木林有什么物品 2026-02-06
空洞骑士丝之歌甲木林有什么物品 2026-02-06 -
 屠龙争霸新手如何玩 2026-02-06
屠龙争霸新手如何玩 2026-02-06 -
 香香腐宅官方官网防走失网页入口-香香腐宅2最新版官网安装包下载链接 2026-02-06
香香腐宅官方官网防走失网页入口-香香腐宅2最新版官网安装包下载链接 2026-02-06 -
 差差漫画免费下载-差差漫画最新版V5.24 2026-02-06
差差漫画免费下载-差差漫画最新版V5.24 2026-02-06
最近更新





