css怎么设置颜色渐变
时间:2021-04-26 来源:互联网
今天PHP爱好者给大家带来css设置颜色渐变的方法:1、使用css3中的“Linear Gradients”属性实现颜色线性渐变;2、通过css3中的“Radial Gradients”属性实现颜色径向渐变。希望对大家有所帮助。

css怎么设置颜色渐变
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
css设置线性渐变实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grad1 {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
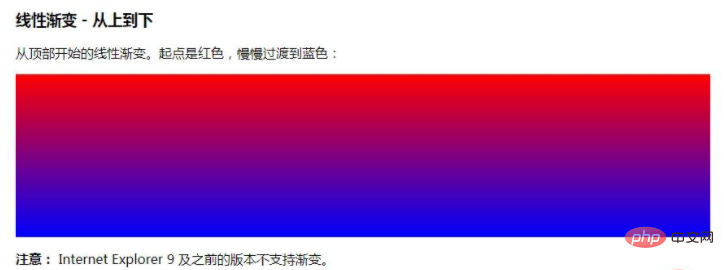
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
效果图:

以上就是css怎么设置颜色渐变的详细内容,更多请关注php爱好者其它相关文章!
-
 羞羞漫画免费看韩漫在线-羞羞漫画官网免费读 2026-02-06
羞羞漫画免费看韩漫在线-羞羞漫画官网免费读 2026-02-06 -
 微信文件传输助手网页版-微信文件传输助手官网入口 2026-02-06
微信文件传输助手网页版-微信文件传输助手官网入口 2026-02-06 -
 差差漫画免费在线观看-差差漫画高清下载2026 2026-02-06
差差漫画免费在线观看-差差漫画高清下载2026 2026-02-06 -
 鲤鱼是什么梗?揭秘网络热词鲤鱼背后的搞笑含义和流行用法! 2026-02-06
鲤鱼是什么梗?揭秘网络热词鲤鱼背后的搞笑含义和流行用法! 2026-02-06 -
 subwayfsurfers网页版-秒玩入口直达地址 2026-02-06
subwayfsurfers网页版-秒玩入口直达地址 2026-02-06 -
 差差漫画官网-差差漫画免费在线观看下载 2026-02-06
差差漫画官网-差差漫画免费在线观看下载 2026-02-06





