如何使用javascript改变span标签中的值
时间:2021-04-22 来源:互联网
今天PHP爱好者给大家带来使用javascript改变span标签中值的方法:首先打开JS执行工作环境,选择要更改值的span;然后输入相关程序,点击“确定”即可。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
使用javascript改变span标签中值的方法:
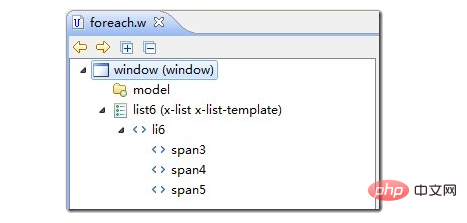
1、打开JS执行工作环境。

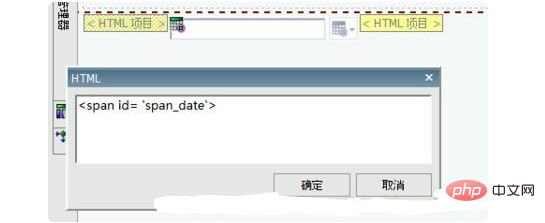
2、选择要更改值的span。

3、输入程序:
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';
点击“确定”即可。

以上就是如何使用javascript改变span标签中的值的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 poipiku网站怎么登录-poipiku官网网页版访问入口 2026-01-30
poipiku网站怎么登录-poipiku官网网页版访问入口 2026-01-30 -
 babymo-AI聊天软件免费下载_babymo-网页版在线极速登录 2026-01-30
babymo-AI聊天软件免费下载_babymo-网页版在线极速登录 2026-01-30 -
 抖音官网版最新入口-抖音网页版在线畅看 2026-01-30
抖音官网版最新入口-抖音网页版在线畅看 2026-01-30 -
 命运方舟云游戏畅玩攻略-命运方舟云端直玩免下载通道 2026-01-30
命运方舟云游戏畅玩攻略-命运方舟云端直玩免下载通道 2026-01-30 -
 抖币充值链接入口-抖音官方充值通道 2026-01-30
抖币充值链接入口-抖音官方充值通道 2026-01-30 -
 极速漫画下载安装最新版本-极速漫画官方免费下载安卓版 2026-01-30
极速漫画下载安装最新版本-极速漫画官方免费下载安卓版 2026-01-30
最近更新





