css怎么设置边框为虚线样式
时间:2021-04-18 来源:互联网
今天PHP爱好者给大家带来在css中,可以使用border-style属性来设置边框为虚线样式,只需要给元素添加“border-style:dashed;”样式即可。border-style属性用于设置元素边框的样式,当值为“dashed”时,可定义虚线边框样式。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边框虚线样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-style: dashed
}
p.solid {
border-style: solid
}
</style>
</head>
<body>
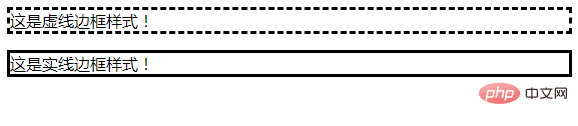
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>
效果图:

border-style 属性用于设置元素边框的样式;只有当这个值不是 none 时边框才可能出现。
属性值:
none | 定义无边框。 |
hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
solid | 定义实线。 |
double | 定义双线。双线的宽度等于 border-width 的值。 |
groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
inherit | 规定应该从父元素继承边框样式。 |
以上就是css怎么设置边框为虚线样式的详细内容,更多请关注php爱好者其它相关文章!
-
 梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30
梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30 -
 六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30
六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30 -
 无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30
无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30 -
 抖币充值入口-抖音1:10抖币充值官网 2026-01-30
抖币充值入口-抖音1:10抖币充值官网 2026-01-30 -
 pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30
pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30 -
 六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30
六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30





