css中怎么设置图片大小
时间:2021-04-14 来源:互联网
今天PHP爱好者给大家带来在css中,可以使用width和height属性来设置图片大小;只需要给img图片元素设置“width:值;”样式即可。width和height属性可以设置元素内容区的宽度和高度,不包括填充、边框、或页边距。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用width和height属性来设置图片大小。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
}
.b{
width: 200px;
}
</style>
</head>
<body>
<img src="img/1.jpg" alt="" class="a">
<img src="img/1.jpg" alt="" class="b">
</body>
</html>
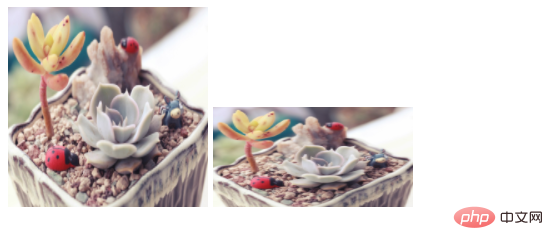
效果图:

说明:
width 属性设置元素的宽度,height 属性设置元素的高度。
width 属性和height 属性定义元素内容区的宽度和高度,不包括填充,边框,或页边距;在内容区外面可以增加内边距、边框和外边距。
属性值:
auto | 默认。浏览器会计算出实际的高度。 |
length | 使用 px、cm 等单位定义高度。 |
% | 基于包含它的块级对象的百分比高度。 |
inherit | 规定应该从父元素继承 height 属性的值。 |
以上就是css中怎么设置图片大小的详细内容,更多请关注php爱好者其它相关文章!
-
 263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31
263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31 -
 流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31
流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31 -
 steam商店进不去-错误代码118一键解决 2026-01-31
steam商店进不去-错误代码118一键解决 2026-01-31 -
 汽车之家官网网页版-汽车之家官方入口直达 2026-01-31
汽车之家官网网页版-汽车之家官方入口直达 2026-01-31 -
 钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31
钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31 -
 cet4成绩查询通道-cet4官网查分直达入口 2026-01-31
cet4成绩查询通道-cet4官网查分直达入口 2026-01-31





