Dom节点如何进行优化
时间:2021-04-13 来源:互联网
今天PHP爱好者给大家带来本文给大家介绍Dom节点进行优化的方案。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

DOM操作对性能影响最大是因为它导致了浏览器的重绘和回流,我们都知道页面UI的更改都是通过DOM操作实现的,DOM虽然提供了许多api方便我们操作dom,但DOM操作的代价很高,页面前端代码的性能瓶颈也大多集中在DOM操作上,所以前端性能优化的一个主要的关注点就是DOM操作的优化。
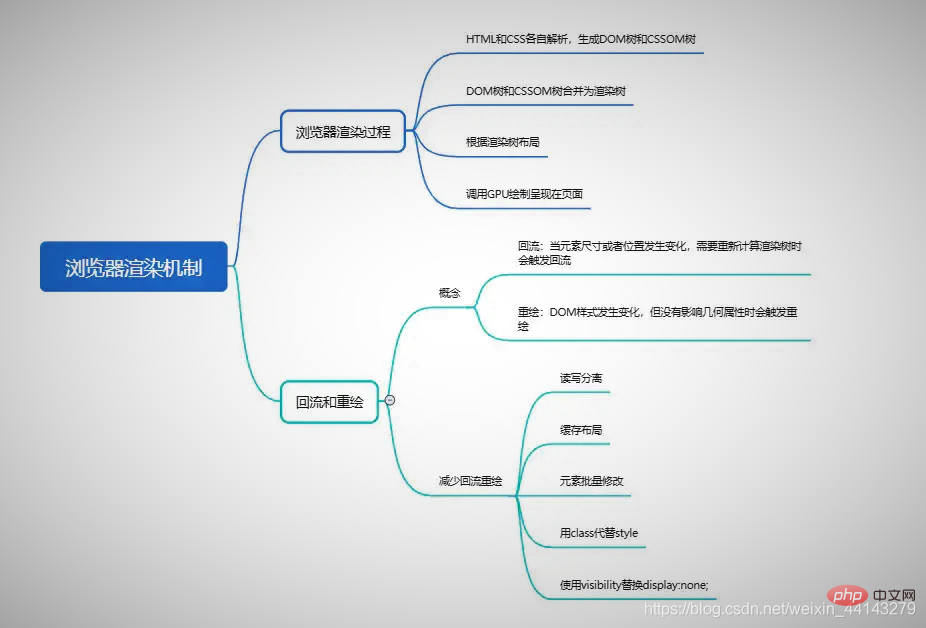
浏览器渲染机制:

浏览器渲染页面

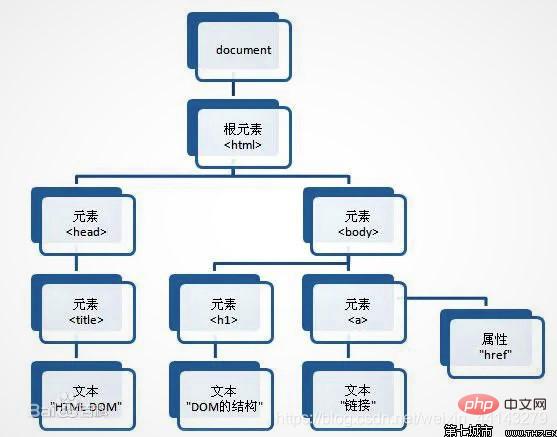
浏览器解析 HTML 文档的源码,然后构造出一个 DOM 树,遇到样式就异步计算。
异步计算好的样式与dom树合成,构建 render 树。
进行布局(layout) render 树。
进行绘制(painting) render 树。
DOM树与render树的区别在于:样式为display:none;的节点会在DOM树中而不在渲染树中。浏览器绘制了之后便开始解析js文件,根据js来确定是否重绘和重排。
回流·重绘
页面更改发生的操作:
回流:浏览器引擎发现render树某个节点发生了变化影响了布局,需要倒回去重新渲染,我们称这个回退的过程叫 回流。回流会从这个root frame开始递归往下,依次计算所有的结点几何尺寸和位置。
重绘:改变某个元素的背景色、文字颜色、边框颜色等等不影响页面dom布局的操作。
js是单线程的,重绘和重排会阻塞用户的操作以及影响网页的性能
优化:减少回流重绘次数
1、改变dom多个样式,使用class,而非style,减少多次触发回流重绘
举例:改变dom元素宽高
var dom = document.getElementById('box')
dom.style.width = '300px'
dom.style.height = '300px'//访问了三次dom,触发了两次回流和两次重绘
优化后:
.change {
width: 300px;
}
document.getElementById('p').className = 'change'//只触发一次
2、列表类型批量修改,脱离文档流再恢复,利用样式为display:none;的节点会在DOM树中而不在渲染树中不会引起重绘回流。
如果要在一个dom集合中,给每个dom子节点加一个class,我们可以遍历给每一个节点都加上class,这样就触发了多次的重绘和回流
/* //需要加入的样式
.change {
width: 300px;
}
*/
var ul = document.getElementsByTagName('ul')
var lis = document.getElementsByTagName('li')
ul.style.display = 'none'
for(var i = 0; i < lis.length; i++) {
lis[i].className = 'change';
}
ul.style.display = 'block'
3、DocumentFragment
虚拟DOM其实就是一个对象,js提供了reateDocumentFragment()方法用于创建一个空的虚拟节点对象,DocumentFragment节点不属于文档树,当需要添加多个dom元素时,如果先将这些元素添加到DocumentFragment中,然后再将DocumentFragment对象添加到渲染树上,会减少页面渲染dom的次数,效率会明显提升。
var frag = document.createDocumentFragment() //创建一个虚拟节点对象
for(var i = 0; i < 10; i++) {
var li = document.createElement("li")
li.innerHTML = '我是第' + i + 1 + '个元素'
frag.appendChild(li) //将li元素加到虚拟节点对象上
}
ul.appendChild(frag) //将虚拟节点对象加到ul上
其它
1、事件委托,利用浏览器事件,冒泡捕获减少页面事件绑定,我们可以指定一个事件处理程序就可以管理某一类型的所有事件。事件函数过多会占用大量内存,而且绑定事件的DOM元素越多会增加访问dom的次数,对页面的交互就绪时间也会有延迟。
// 事件委托前
var lis = document.getElementsByTagName('li')
for(var i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
console.log(this.innerHTML)
}} // 利用浏览器事件通过父元素委托事件给子元素
var ul = document.getElementsByTagName('ul')ul.onclick = function(event) {
//也可以做判断给指定的子元素绑定事件
console.log(event.target.innerHTML)};
2、在循环中的优化减少操作dom次数
//例子1:减少在计算过程中操作dom
// 优化前,访问了好多次dom,这些都是细节问题,有经验的绕过,小白平常多注意就行
for(var i = 0; i < 10; i++) {
document.getElementById('el').innerHTML += '1'}
// 优化后
var str = ''for(var i = 0; i < 10; i++) {
str += '1'}document.getElementById('el').innerHTML = str/
这样看获取你体验不到缓存节点长度的作用,请看下面的例子
//不缓存
var ps = document.getElementsByTagName("p"), i, p;
for( i=0; i<ps.length; i++ ){
p = document.createElement("p");
document.body.appendChild("p");
}造成死循环,每次执行for循环都会动态获取ps的长度,而我们每次进入循环都增加了一个DOM(p),ps的长度也+1.
//缓存
var ps = document.getElementsByTagName("p"), i, p,len;
for( i=0;len=ps.length;i<len; i++ ){
p = document.createElement("p");
document.body.appendChild("p");
}//使用变量保存ps的长度。
3、选择器区别
获取元素最常见的有两种方法,getElementsByXXX()和queryselectorAll(),这两种选择器区别是很大的,前者是获取动态集合,后者是获取静态集合
// 假设一开始有2个livar
lis = document.getElementsByTagName('li') // 动态集合
var ul = document.getElementsByTagName('ul')[0]
for(var i = 0; i < 3; i++) {
console.log(lis.length)
var newLi = document.createElement('li')
ul.appendChild(newLi)}// 输出结果:2, 3, 4
// 优化后
var lis = document.querySelectorAll('li') // 静态集合
var ul = document.getElementsByTagName('ul')[0]
for(var i = 0; i < 3; i++) {
console.log(lis.length)
var newLi = document.createElement('li')
ul.appendChild(newLi)}// 输出结果:2, 2, 2
对静态集合的操作不会引起对文档的重新查询,相比于动态集合更加优化。
以上就是Dom节点如何进行优化的详细内容,更多请关注php爱好者其它相关文章!
-
 263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31
263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31 -
 流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31
流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31 -
 steam商店进不去-错误代码118一键解决 2026-01-31
steam商店进不去-错误代码118一键解决 2026-01-31 -
 汽车之家官网网页版-汽车之家官方入口直达 2026-01-31
汽车之家官网网页版-汽车之家官方入口直达 2026-01-31 -
 钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31
钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31 -
 cet4成绩查询通道-cet4官网查分直达入口 2026-01-31
cet4成绩查询通道-cet4官网查分直达入口 2026-01-31





