html怎么设置左边距
时间:2021-04-13 来源:互联网
今天PHP爱好者给大家带来html设置左边距的方法:首先新建一个HTML文档;然后定义一个box;接着在head标签输入style标签;最后在“#box1”里输入“position:absolute;”定位,并输入letf定义左边距即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
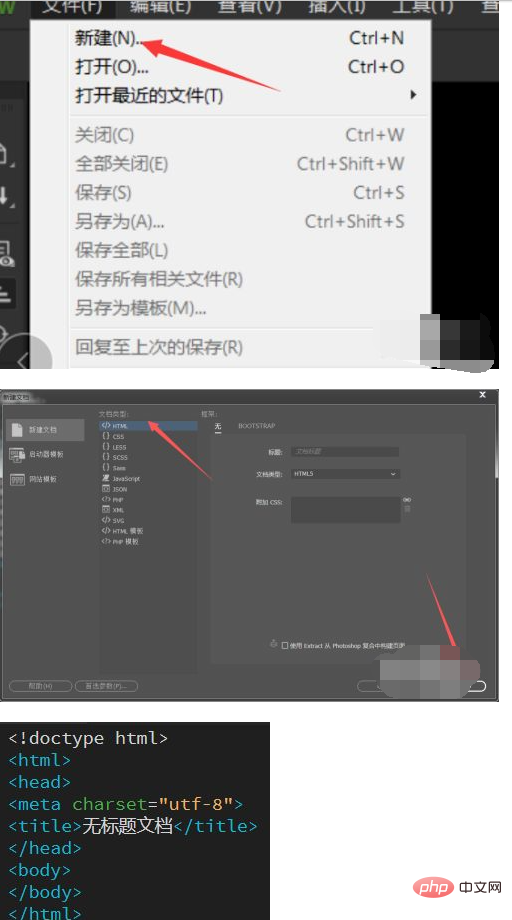
新建一个HTML文档,如图所示

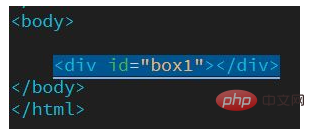
定义一个box,输入
<div id="box1"></div>
如图所示

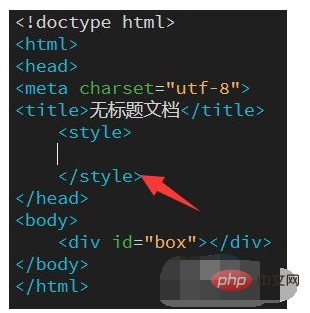
然后在head标签输入style标签

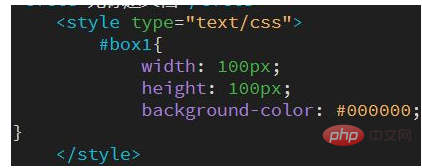
定义box的颜色和大小,在style标签里输入
width: 100px;
background-color: #000000;
如图所示

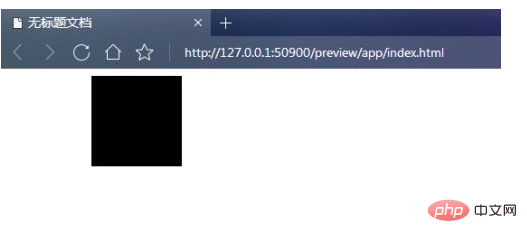
按f12预览可以看到一个黑色的正方形

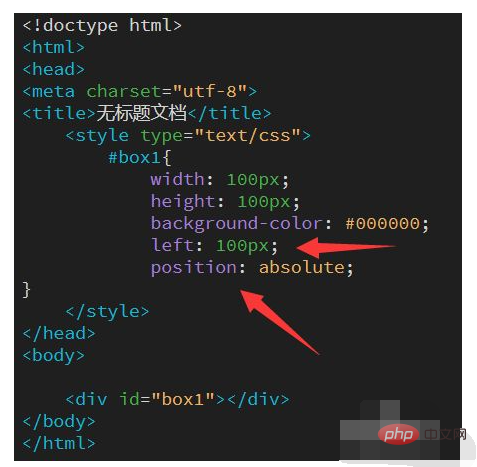
回到dw,在#box1里输入position: absolute;定位,输入letf定义左边距,输入left: 100px;表示距离屏幕左边100个像素,如图所示

最后按f12预览可以看到正方形有距离左边远了一些

以上就是html怎么设置左边距的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 桃源深处有人家奇暖联名三秋梦合商店兑换物品推荐 2025-12-26
桃源深处有人家奇暖联名三秋梦合商店兑换物品推荐 2025-12-26 -
 免费看短剧的软件有哪些-2026最新免费短剧app大全 2025-12-26
免费看短剧的软件有哪些-2026最新免费短剧app大全 2025-12-26 -
 魔法工艺噩梦3通关玩法选择详情指南 2025-12-26
魔法工艺噩梦3通关玩法选择详情指南 2025-12-26 -
 三角洲行动官网入口-最新官网地址 2025-12-26
三角洲行动官网入口-最新官网地址 2025-12-26 -
 家政服务经理人相较于传统中介,更强调什么 蚂蚁新村12月22日答案 2025-12-26
家政服务经理人相较于传统中介,更强调什么 蚂蚁新村12月22日答案 2025-12-26 -
 囧次元app官方下载最新版本-在电脑上下载囧次元安装包 2025-12-26
囧次元app官方下载最新版本-在电脑上下载囧次元安装包 2025-12-26
最近更新





