一招搞定Chome最新版vue
时间:2021-04-14 来源:互联网
今天PHP爱好者给大家带来本文给大家介绍Chome最新版vue-devtools的安装方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

准备工作
$ node -v # v14.16.0
$ npm -v # 6.14.11
$ yarn -v # 1.22.10
$ git --version # git version 2.31.0.windows.1
$ code -v # 1.55.1 x64
具体步骤
# 1. 克隆 Git 库到本地
$ git clone [email protected]:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
$ yarn run build
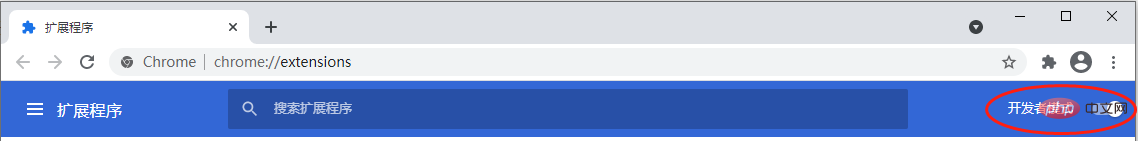
打开 Chrome 扩展程序(chrome://extensions/),并启用 开发者模式:

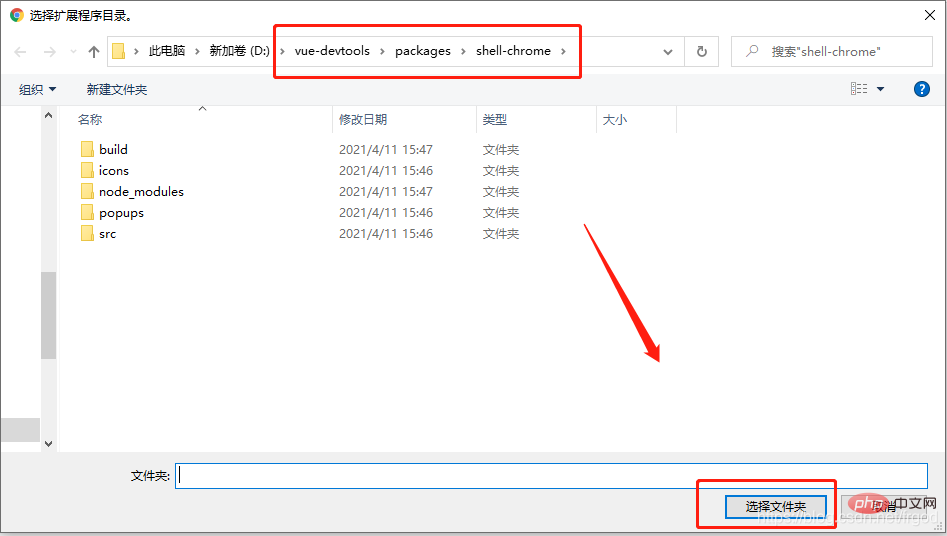
点击加载已解压的扩展程序按钮,并在弹出的对话框选中如下文件夹:vue-devtools/packages/shell-chrome/

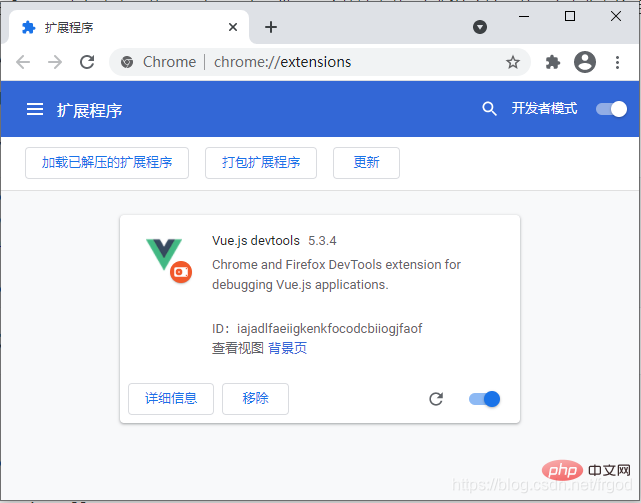
大功告成。

注意事项
推荐使用 Gitee 仓库,因为该镜像每天与 GitHub 上的 vue-devtools 同步,后面有更新版也不过是重新同步编译一下,何乐而不为?
根据官方文档的说法,该方法适用于 Node 6+ 及 NPM 3+ 的手动编译安装。
以上就是一招搞定Chome最新版vue-devtools安装的详细内容,更多请关注php爱好者其它相关文章!
-
 百度网盘网页版入口-百度网盘网页版绿色版 2026-02-01
百度网盘网页版入口-百度网盘网页版绿色版 2026-02-01 -
 yandex入口引擎官方直达通道-yandex引擎高速访问使用全教程 2026-02-01
yandex入口引擎官方直达通道-yandex引擎高速访问使用全教程 2026-02-01 -
 成人漫画网站安全入口-成人漫画网站正规访问通道 2026-02-01
成人漫画网站安全入口-成人漫画网站正规访问通道 2026-02-01 -
 刘耀文背梗是什么梗?揭秘时代少年团成员刘耀文爆笑名场面出处 2026-02-01
刘耀文背梗是什么梗?揭秘时代少年团成员刘耀文爆笑名场面出处 2026-02-01 -
 绝区零云游戏官网入口-绝区零云玩下载-华军软件园 2026-02-01
绝区零云游戏官网入口-绝区零云玩下载-华军软件园 2026-02-01 -
 一耽女孩漫画免费下载正版入口-一耽女孩最新版本安装包下载链接 2026-02-01
一耽女孩漫画免费下载正版入口-一耽女孩最新版本安装包下载链接 2026-02-01





