javascript事件委托是什么
时间:2021-04-09 来源:互联网
今天PHP爱好者给大家带来在javascript中,事件委托就是利用冒泡的原理,将事件加到父元素或祖先元素上,触发执行效果。事件委托的优点:1、可以提高JS性能;2、可以动态添加DOM元素,不需要因为元素的变动而修改事件绑定。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1、什么是事件委托?
事件委托就是利用冒泡的原理,将事件加到 父元素 或 祖先元素上,触发执行效果。
例:在 document 中绑定 click 事件,当 click 的对象为 按钮 btn 时,弹框显示 按钮 btn的值
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>

2、事件委托的优点
(1)可以提高 JS 性能
例:在 ul 上创建 100 个 li,点击每个 li 都要弹框显示该 li 的 value
传统写法:在每个 li 上都绑定 onclick 事件,并触发 alert 事件
事件委托:在 document 上绑定 onclick 事件,当触发 onclick 事件后,判断是不是 <li> 标签,如果是,则 alert <li> 标签的值。
(2)可以动态添加 DOM 元素,不需要因为元素的变动而修改事件绑定。
3、事件委托需要注意的地方
事件委托绑定的元素,最好是被监听元素的父元素,如 <li> 上面的 <ul>、<tr> 上面的 <table> 等。
因为 事件冒泡 的过程也要耗时,越接近顶层,事件的「事件传播链」就越长,也就越耗时。
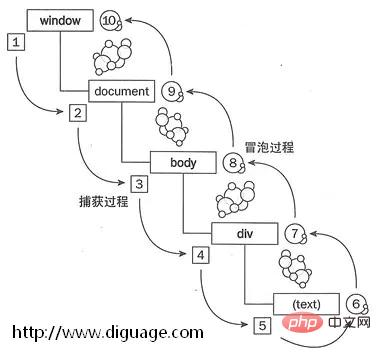
4、事件冒泡 和 事件捕获

如图,事件冒泡是从子元素向父元素传递事件,一层一层,事件委托就是利用了冒泡原理;事件捕获是从 DOM 最高层对象一层一层往子元素传播。
以上就是javascript事件委托是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 freeok免费追剧app下载安装官方正版-freeok免费追剧最新版本无广告直达入口 2026-02-02
freeok免费追剧app下载安装官方正版-freeok免费追剧最新版本无广告直达入口 2026-02-02 -
 QQ网页版登录入口-QQ官方网页版登录地址 2026-02-02
QQ网页版登录入口-QQ官方网页版登录地址 2026-02-02 -
 刘备的谐音梗是留备吗?揭秘三国最火谐音梗背后的搞笑故事! 2026-02-02
刘备的谐音梗是留备吗?揭秘三国最火谐音梗背后的搞笑故事! 2026-02-02 -
 jk漫画app旧版4.3.5版本免费下载-jk漫画旧版2024最新下载入口 2026-02-02
jk漫画app旧版4.3.5版本免费下载-jk漫画旧版2024最新下载入口 2026-02-02 -
 歪歪漫画登录页面入口下载安装包-歪歪漫画登录页下载最新版本教程 2026-02-02
歪歪漫画登录页面入口下载安装包-歪歪漫画登录页下载最新版本教程 2026-02-02 -
 photoshop手机网页版直达入口-Photoshop在线网页版手机端 2026-02-02
photoshop手机网页版直达入口-Photoshop在线网页版手机端 2026-02-02





