css表格中如何居中
时间:2021-03-29 来源:互联网
今天PHP爱好者给大家带来css表格居中的方法:首先新建html文件,并在中的标签中输入css代码;然后浏览器运行页面即可。有需要的同学们快来PHP爱好者了解一下吧。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css表格居中的方法:
1、首先,打开html编辑器,新建html文件,例如:index.html。

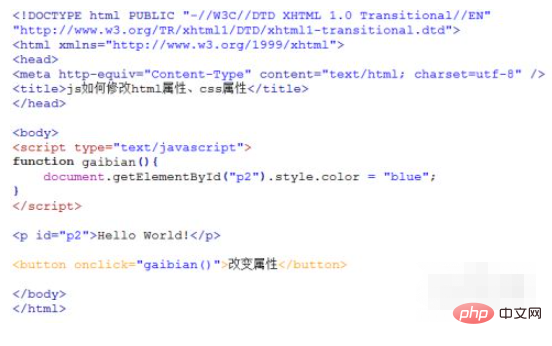
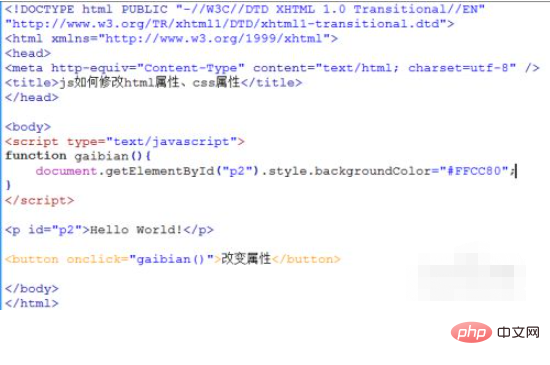
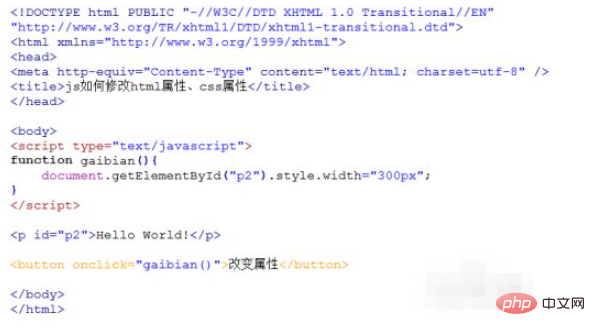
2、在index.html中的<style>标签中,输入css代码:
body {text-align: center;} table {margin: auto;}

3、浏览器运行index.html页面,此时成功用css让表格居中了。

以上就是css表格中如何居中的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 yandex入口引擎最新官方地址-yandex入口引擎安全极速登录方案 2026-02-01
yandex入口引擎最新官方地址-yandex入口引擎安全极速登录方案 2026-02-01 -
 异次元漫画app官方下载最新版本-异次元漫画正版安装包免费下载入口 2026-02-01
异次元漫画app官方下载最新版本-异次元漫画正版安装包免费下载入口 2026-02-01 -
 智慧中小学官网入口-国家中小学智慧教育平台官网 2026-02-01
智慧中小学官网入口-国家中小学智慧教育平台官网 2026-02-01 -
 漫蛙最新版本下载入口-漫蛙漫画免费下载安装步骤教程 2026-02-01
漫蛙最新版本下载入口-漫蛙漫画免费下载安装步骤教程 2026-02-01 -
 百度网盘网页版入口-百度网盘官网访问地址 2026-02-01
百度网盘网页版入口-百度网盘官网访问地址 2026-02-01 -
 想知道刘皇叔是什么梗吗?揭秘三国刘备的爆笑网络新身份! 2026-02-01
想知道刘皇叔是什么梗吗?揭秘三国刘备的爆笑网络新身份! 2026-02-01
最近更新





