如何改变css的属性
时间:2021-03-30 来源:互联网
今天PHP爱好者给大家带来改变css属性的方法:1、通过改变css属性中颜色属性;2、通过改变css属性中背景属性。还不了解如何更改的朋友们快来看看具体教程吧。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
改变css属性的方法:
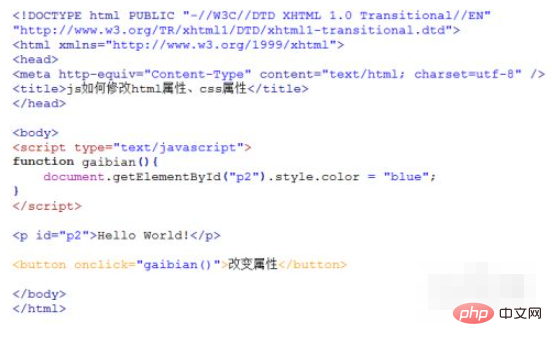
1、改变html元素css属性中颜色属性。使用document.getElementById()方法获得html元素对象,设置其style.color属性,实现改变文本颜色。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的文本颜色设置为蓝色。

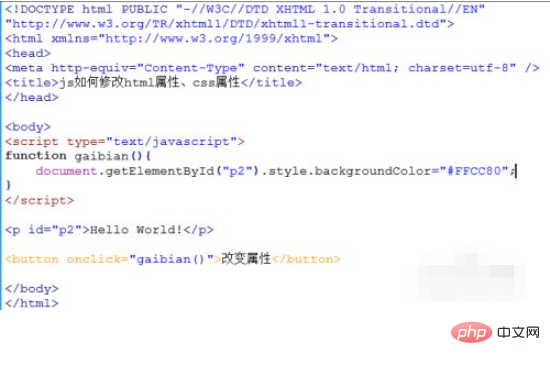
2、改变html元素css属性中背景属性。使用document.getElementById()方法获得html元素对象,设置其style.backgroundColor属性,实现改变背景颜色。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的背景设置为#FFCC80颜色。

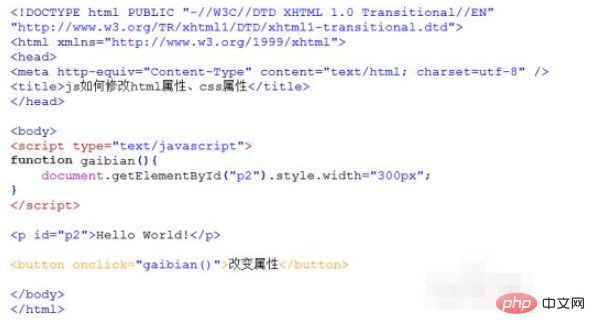
3、改变html元素css属性中宽度属性。使用document.getElementById()方法获得html元素对象,设置其style.width属性,实现宽度的改变。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的宽度设置为300px。

以上就是如何改变css的属性的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01
啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01 -
 Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01
Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01 -
 哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01
哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01 -
 七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01
七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01 -
 夸克网页版入口-夸克浏览器2026最新网页版登录 2026-02-01
夸克网页版入口-夸克浏览器2026最新网页版登录 2026-02-01 -
 刘国梁不懂球是什么梗?揭秘国乒教练爆笑名场面由来 2026-02-01
刘国梁不懂球是什么梗?揭秘国乒教练爆笑名场面由来 2026-02-01
最近更新





