css怎么显示滚动条
时间:2021-03-18 来源:互联网 标签: css
今天PHP爱好者给大家带来css显示滚动条的方法教程:首先创建一个HTML示例文件;然后在body中输入一些div内容;最后给div添加css样式为“overflow: scroll;”即可使元素内容溢出时出现滚动条。快来看看吧。

本文操作环境:windows7系统,HTML5&&CSS3,Dell G3电脑。
css可以使用overflow属性来设置滚动条,为元素框设置overflow:scroll样式即可使元素内容溢出时出现滚动条。
示例:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
overflow: scroll;
}
</style>
</head>
<body>
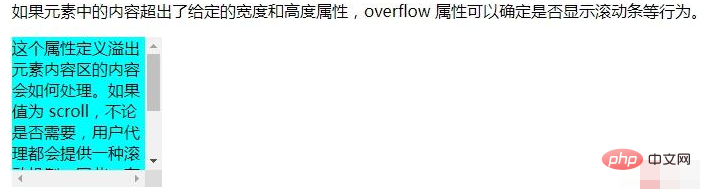
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>
效果如下:

overflow 属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
属性值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
以上就是css怎么显示滚动条的详细内容,更多请关注php爱好者其它相关文章!
-
 qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01
qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01 -
 刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01
刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01 -
 啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01
啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01 -
 Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01
Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01 -
 哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01
哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01 -
 七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01
七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01





