css如何将图片并排
时间:2021-03-19 来源:互联网
今天PHP爱好者给大家带来css将图片并排的方法:首先用li标签把两张图片用代码写出来;然后加入css代码,注意margin和opacity的属性;最后在代码上添加上相应的css。有需要的朋友们赶紧来看看具体教程吧。

本教程操作环境:windows7系统、Adobe Dreamweaver cc2020版,DELL G3电脑。
css将图片并排的方法:
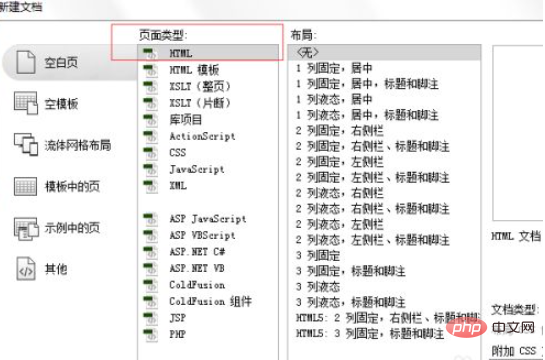
1、打开dw软件,新建一个文本文档,找到两张图片

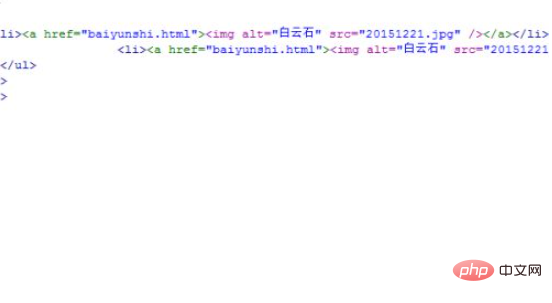
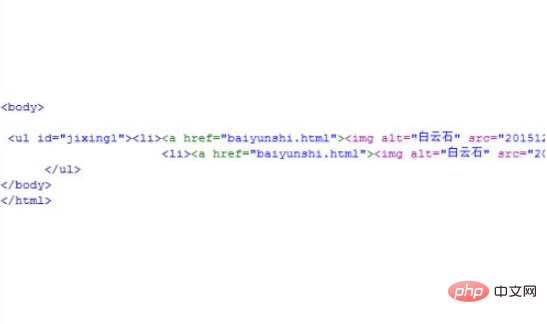
2、用li标签,先把两张图片用代码写出来

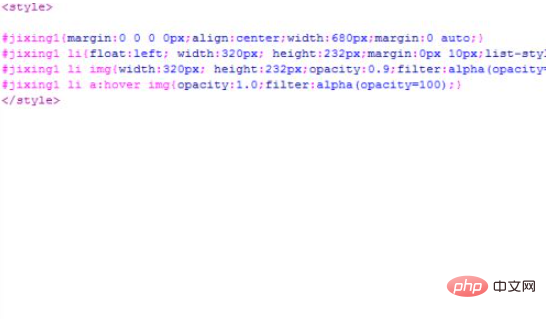
3、然后我们加入css代码,代码如下,注意margin和opacity的属性;

4、然后我们再给下面的代码上添加上相应的css;

5、这时看下最终结果。

以上就是css如何将图片并排的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 漫蛙漫画网页版下载最新版本-漫蛙漫画网页版资源下载入口 2026-02-02
漫蛙漫画网页版下载最新版本-漫蛙漫画网页版资源下载入口 2026-02-02 -
 刘备的谐音梗是什么梗?揭秘三国最搞笑谐音段子,看完笑出眼泪! 2026-02-02
刘备的谐音梗是什么梗?揭秘三国最搞笑谐音段子,看完笑出眼泪! 2026-02-02 -
 云原神b服官方认证纯净版-云原神b服一键登录直链 2026-02-02
云原神b服官方认证纯净版-云原神b服一键登录直链 2026-02-02 -
 freeok免费追剧app下载安装官方正版-freeok免费追剧最新版本无广告直达入口 2026-02-02
freeok免费追剧app下载安装官方正版-freeok免费追剧最新版本无广告直达入口 2026-02-02 -
 QQ网页版登录入口-QQ官方网页版登录地址 2026-02-02
QQ网页版登录入口-QQ官方网页版登录地址 2026-02-02 -
 刘备的谐音梗是留备吗?揭秘三国最火谐音梗背后的搞笑故事! 2026-02-02
刘备的谐音梗是留备吗?揭秘三国最火谐音梗背后的搞笑故事! 2026-02-02
最近更新





