浅谈Angular10配置@路径别名的方法
时间:2021-03-16 来源:互联网
今天PHP爱好者给大家带来Angular10配置@路径别名的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Angular10中配置@路径别名
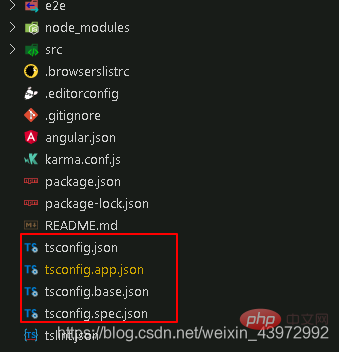
Angular10中的项目文件结构 中文网站
Angular10中的tsconfig配置被分成了四个文件
tsconfig.json工作空间中各项目的默认TSP配置tsconfig.base.json工作空间的所有项目使用的基础TS配置,所有其它的配置文件都是继承自这个基础文件tsconfig.app.json应用专属的TS配置包括TS和Angular模板编译器的选项tsconfig.spec.json应用测试的TS配置

主要配置是在tsconfig.base.json中
1、因为在TS的配置中有介绍,在compilerOptions中添加字段paths来进行声明映射
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"paths": {
"@/*": ["src/*"]
}
}
}
2、之后使用@/就相当于使用src/
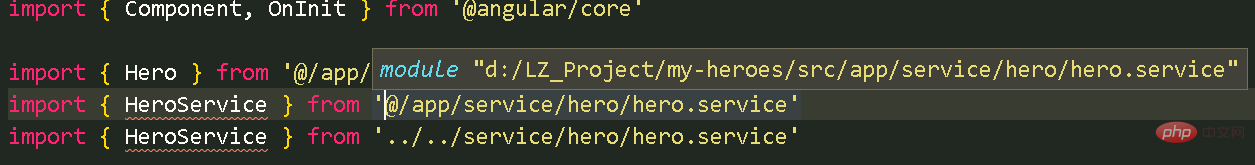
3、使用了@/

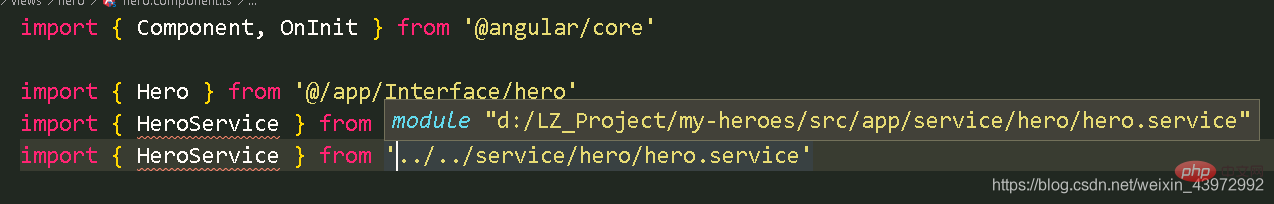
4、没有使用@/

可能会出现配置了之后在使用了的时候,编辑器抛出下划线警告,如果确定配置没问题,可以尝试重启编辑器试试
以上就是浅谈Angular10配置@路径别名的方法的详细内容,更多请关注php爱好者其它相关文章!
-
 携程如何查看自己的点评 2026-02-02
携程如何查看自己的点评 2026-02-02 -
 小猿答疑如何向老师提问 2026-02-02
小猿答疑如何向老师提问 2026-02-02 -
 MindManager如何设置中文 2026-02-02
MindManager如何设置中文 2026-02-02 -
 蚂蚁森林神奇海洋2026年1月30日答案 2026-02-02
蚂蚁森林神奇海洋2026年1月30日答案 2026-02-02 -
 李宁app如何退货 2026-02-02
李宁app如何退货 2026-02-02 -
 漫蛙官网入口免费下载最新版本-漫蛙漫画官网免费下载安装教程 2026-02-02
漫蛙官网入口免费下载最新版本-漫蛙漫画官网免费下载安装教程 2026-02-02





