html如何设置文本框对齐
时间:2021-03-11 来源:互联网
今天PHP爱好者给大家带来html设置文本框对齐的方法:1、将表格标签table添加到form表单标签内部进行布局;2、文本、组件后添加空格对齐;3、组件同行处理。下面小编给大家分享详细解决方法。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置文本框对齐的方法:
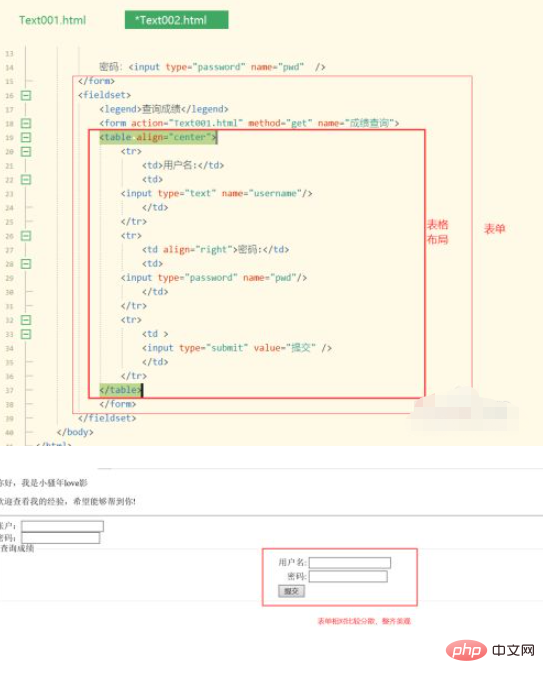
1、用表格对齐。
将表格标签table添加到form表单标签内部进行布局,表格标签tr表示一行,td表示一个单元格,我们添加的时候从左到右添加到同一行中,显示起来就相对美观。

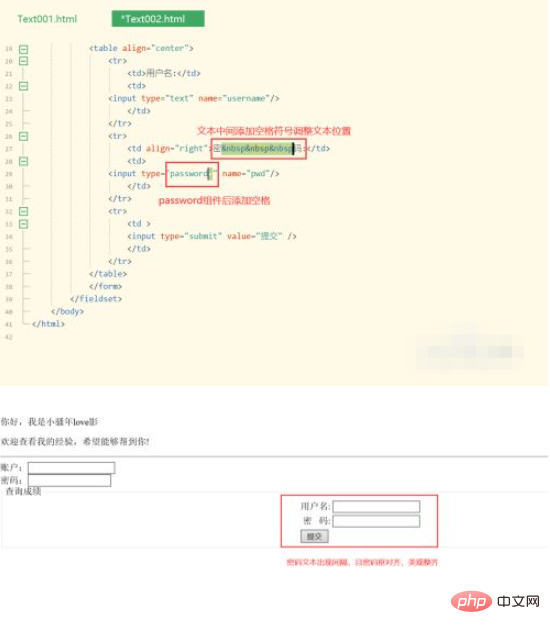
2、文本、组件后添加空格对齐。
在文本中添加 (空格)实现文本间的间隔,而在组件后面添加空格,可以使组件得到扩充,实现文本框和密码框对齐的功能,这样看起来就十分美观了。

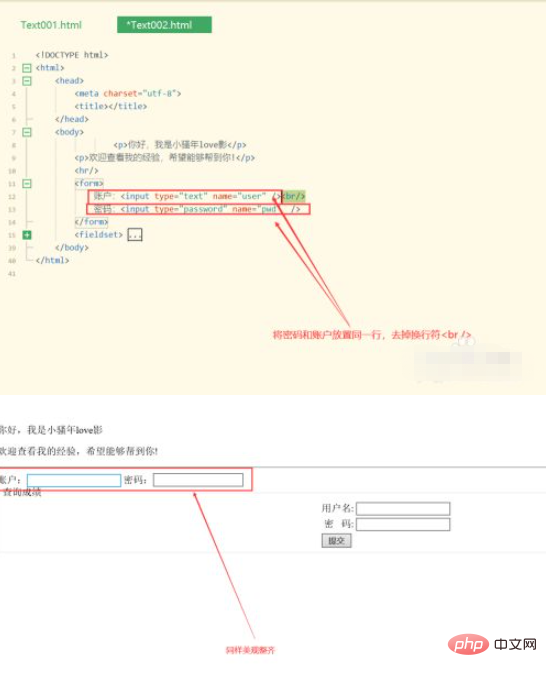
3、组件同行处理。
当我们实在无法对齐文本或组件的时候,我们也可以选择将这些放置在同一行,这样在页面显示出来的样子也同样美观,只需要我们去掉换行单标记<br />就能实现。

以上就是html如何设置文本框对齐的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02 -
 艾尔登法环黑夜君临中无赖角色强度如何 2026-02-02
艾尔登法环黑夜君临中无赖角色强度如何 2026-02-02 -
 原神班尼特怎么玩 2026-02-02
原神班尼特怎么玩 2026-02-02 -
 逆水寒手游如何新春整活 2026-02-02
逆水寒手游如何新春整活 2026-02-02
最近更新





