jquery怎么让一个div隐藏和显示
时间:2022-06-16 来源:互联网 标签: jquery
jquery怎么让一个div隐藏和显示,对于jquery怎么让一个div隐藏和显示许多的网友还不是很了解,下面小编给大家带来jquery怎么让一个div隐藏和显示介绍,感兴趣的小伙伴快来看看吧!

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery隐藏和显示div元素的三种方法
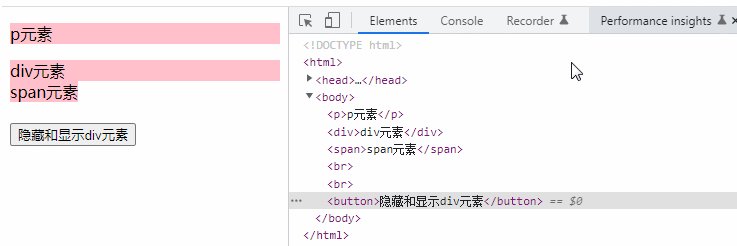
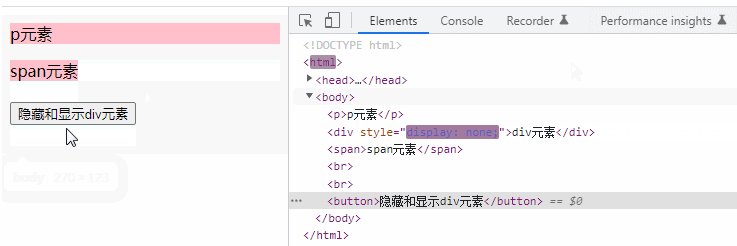
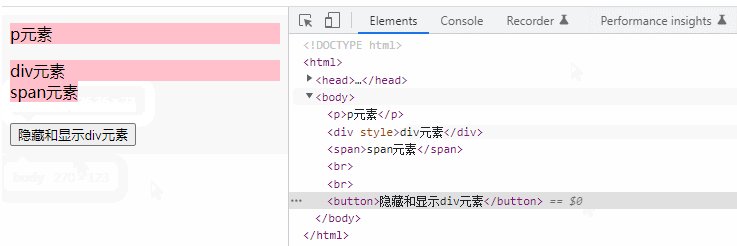
1、使用toggle()来隐藏和显示div元素
toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。
hide() 方法隐藏被选元素。
show() 方法显示隐藏的被选元素。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() - 这会造成一种隐藏和显示状态切换的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
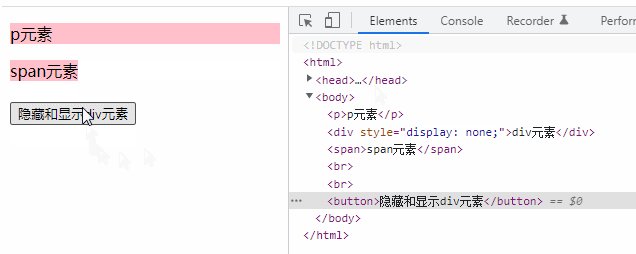
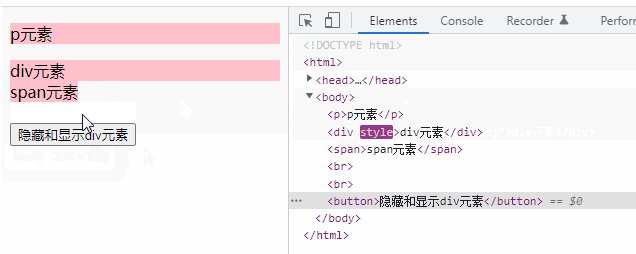
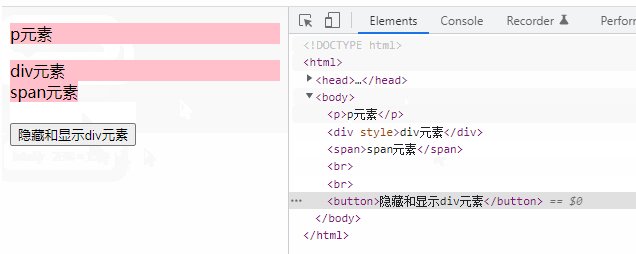
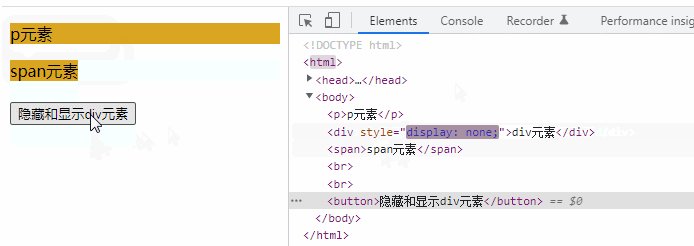
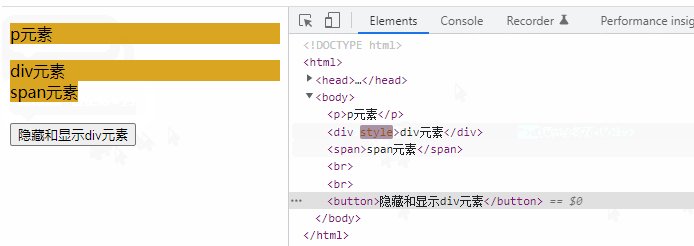
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
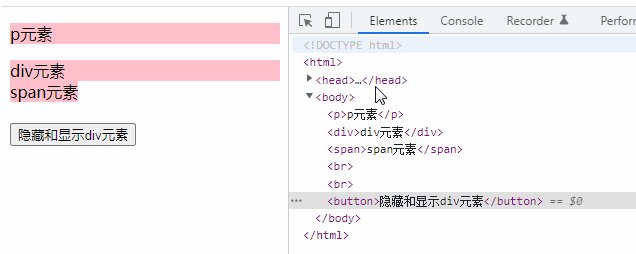
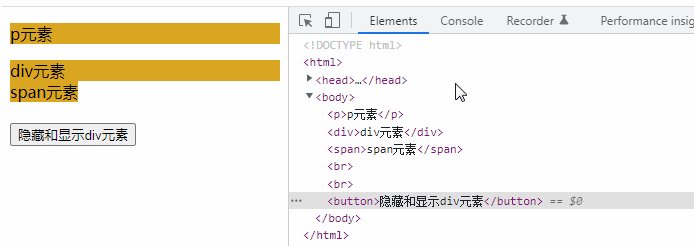
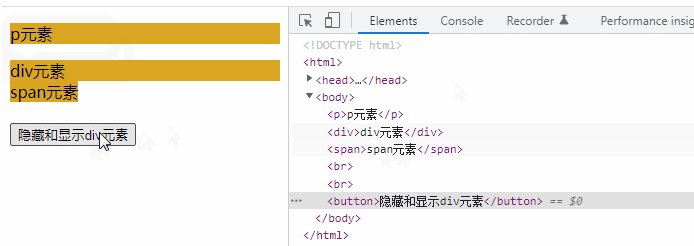
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
<button>隐藏和显示div元素</button>
</body>
</html>
2、使用fadeToggle()来隐藏和显示div元素
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。
如果元素是淡出显示的,fadeToggle() 会使用淡入效果显示它们。
如果元素是淡入显示的,fadeToggle() 会使用淡出效果显示它们。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
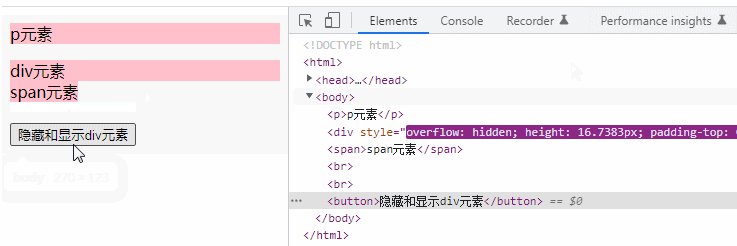
3、使用slideToggle() 来隐藏和显示div元素
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
slideUp() 方法以滑动方式隐藏被选元素。
slideDown() 方法以滑动方式显示被选元素。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() - 这会造成一种隐藏和显示状态切换的效果。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么让一个div隐藏和显示的详细内容,更多请关注php爱好者其它相关文章!
-
 qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01
qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01 -
 刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01
刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01 -
 啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01
啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01 -
 Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01
Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01 -
 哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01
哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01 -
 七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01
七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01





