css设置背景图片布满全屏方法教程
时间:2021-03-10 来源:互联网
今天PHP爱好者给大家带来css设置背景图片布满全屏的方法:可以使用background-size属性来实现,如。属性值cover表示把背景图像扩展至足够大。喜欢的朋友们快来下载体验吧。

css设置背景图片布满全屏方法教程
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中有一个用来设置背景图片大小的属性background-size,该属性可以用来设置背景图片的高度和宽度。同时我们还可以用它来将背景图片扩展至需要的尺寸。
语法:
background-size: length|percentage|cover|contain;
属性值:
length 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
percentage 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
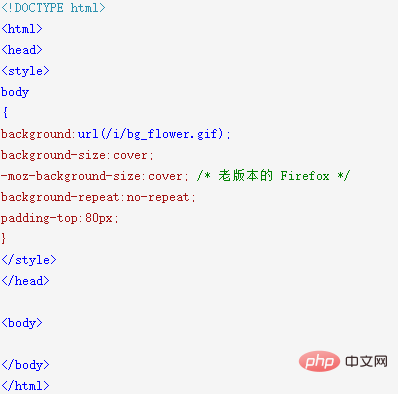
css设置背景图片铺满全屏的方法:

以上就是css怎么设置背景图片布满全屏的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01
qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01 -
 刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01
刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01 -
 啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01
啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01 -
 Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01
Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01 -
 哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01
哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01 -
 七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01
七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01
最近更新





