html设置文本域的大小方法教程
时间:2021-03-08 来源:互联网
今天PHP爱好者给大家带来在html中,可以使用width属性和height属性来设置文本域的大小,只需要给文本域标签textarea添加“width:宽度值;”样式即可。还不清楚的朋友们赶紧来看看吧。

html设置文本域的大小方法教程
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html文本域
在 HTML 中还有一种特殊定义的文本样式,称为文本城。它与文本框的区别在于可以添加多行文字,从而可以输人更多的文本。这类控件在一些留言板中最为常见。
语法如下:
<textarea name="文本域名称”value="文本域默认值" rows="行教”cols="列数"></textarea>
html怎么设置文本域的大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
<textarea id="text1" name="description">默认大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为200px,高度为200px。</textarea>
</form>
</body>
</html>
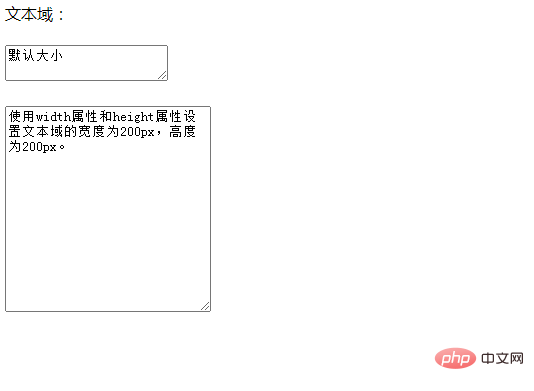
效果图:

css width和height属性
width属性设置元素的宽度。
height属性设置元素的高度。
文本域标签属性 | 描述 |
name | 文本域的名称 |
rows | 文本域的行数 |
cols | 文本域的列数 |
value | 文本域的默认值 |
值
描述
auto | 默认值。浏览器可计算出实际的宽度或高度。 |
length | 使用 px、cm 等单位定义宽度或高度。 |
% | 定义基于包含块(父元素)宽度的百分比宽度或高度。 |
以上就是html怎么设置文本域的大小的详细内容,更多请关注php爱好者其它相关文章!
-
 qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01
qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01 -
 刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01
刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01 -
 啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01
啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01 -
 Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01
Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01 -
 哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01
哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01 -
 七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01
七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01





