html怎样把div放在底部
时间:2021-03-03 来源:互联网
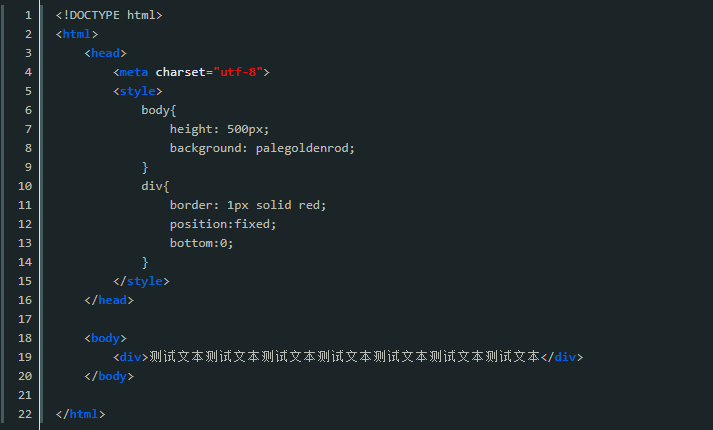
在html中可以通过将div标签相对于浏览器窗口进行定位,然后设置到底部距离为0来把div永远放置于页面底部,具体语法格式为“div{position:fixed; bottom:0;}”。下面PHP爱好者给大家分享html怎样把div放在底部方法介绍,希望对大家有所帮助。
html把div放在底部

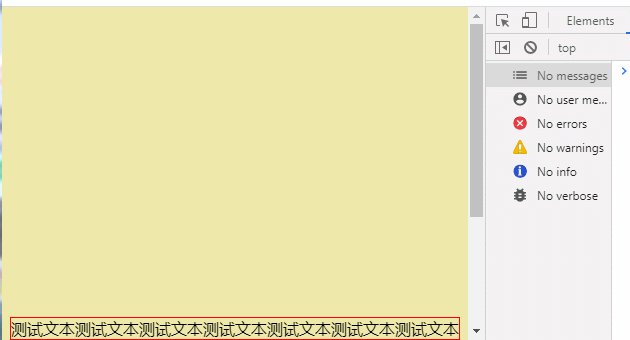
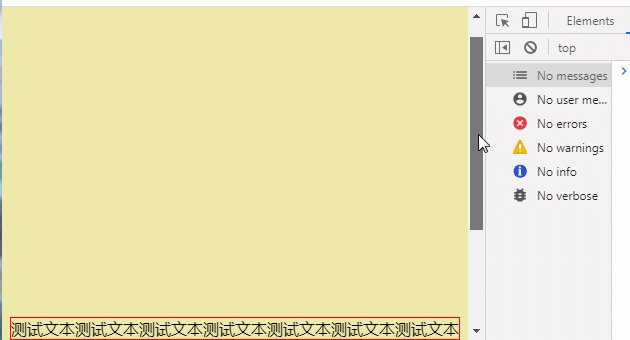
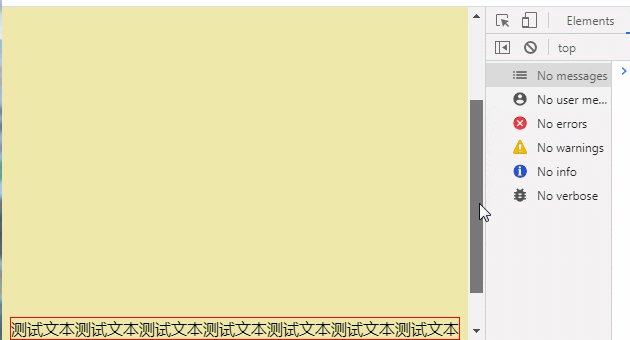
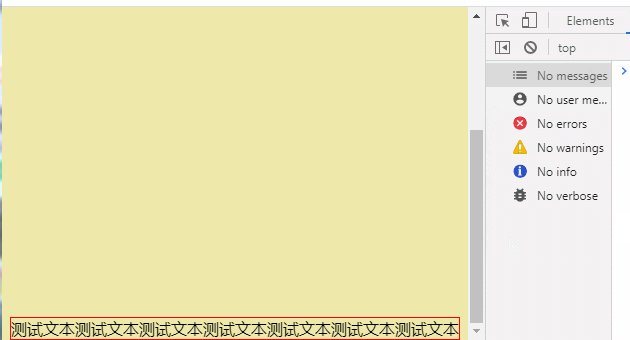
效果图:

固定定位(position:fixed;)
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。(学习视频分享:css视频教程)
如果想为元素设置层模型中的固定定位,需要设置position:fixed;,直接以浏览器窗口作为参考进行定位,它是浮动在页面中,元素位置不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。
相关阅读更多 +
-
 成年漫画入口无限看安全-成年漫画入口无限畅看 2026-02-01
成年漫画入口无限看安全-成年漫画入口无限畅看 2026-02-01 -
 刘浩存的梗是什么梗揭秘她出圈表情包和魔性舞蹈的爆火真相 2026-02-01
刘浩存的梗是什么梗揭秘她出圈表情包和魔性舞蹈的爆火真相 2026-02-01 -
 超星网页版登录入口-超星学习通官网登录地址 2026-02-01
超星网页版登录入口-超星学习通官网登录地址 2026-02-01 -
 云崩坏星穹铁道网页版畅玩入口-云崩坏星穹铁道网页版直达地址揭秘 2026-02-01
云崩坏星穹铁道网页版畅玩入口-云崩坏星穹铁道网页版直达地址揭秘 2026-02-01 -
 新新漫画官方入口下载安装最新版本-新新漫画官方下载入口免费完整版 2026-02-01
新新漫画官方入口下载安装最新版本-新新漫画官方下载入口免费完整版 2026-02-01 -
 12123交管官网登录-网页版登录入口 2026-02-01
12123交管官网登录-网页版登录入口 2026-02-01
最近更新





