laravel添加角色和模糊搜索功能的实现代码
时间:2021-12-24 来源:互联网
添加角色有很多种方法,角色添加显示页面路由、添加页面控制器等,在角色搜索功能中通过修改index控制器来实现,文中给大家提供laravel添加角色和模糊搜索功能的实现代码,一起看看吧
一、添加角色
1.1 角色添加显示页面路由(get)
// 角色添加页面显示
Route::get('role/add', 'RoleController@addindex') -> name('admin.role.add');1.2 角色添加页面控制器(get)
public function addindex () {
return view('admin.role.add');
}1.3 角色添加模版
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="Bookmark" href="/favicon.ico" rel="external nofollow" rel="external nofollow" >
<link rel="Shortcut Icon" href="/favicon.ico" rel="external nofollow" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui/css/H-ui.min.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/H-ui.admin.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="/admin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/skin/default/skin.css" rel="external nofollow" id="skin" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/style.css" rel="external nofollow" />
<title>添加角色</title>
</head>
<body>
<article class="page-container">
<!-- 表单验证 -->
@include('admin.common.validate')
<form action="{{route('admin.role.add')}}" method="post" class="form form-horizontal" id="form-member-add">
@csrf
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>角色名:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" placeholder="角色名" id="name" name="name">
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="submit" value=" 添加 ">
</div>
</div>
</form>
</article>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="/admin/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="/admin/lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="/admin/static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="/admin/static/h-ui.admin/js/H-ui.admin.js"></script> <!--/_footer 作为公共模版分离出去-->
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="/admin/lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/jquery.validate.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/validate-methods.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/messages_zh.js"></script>
</body>
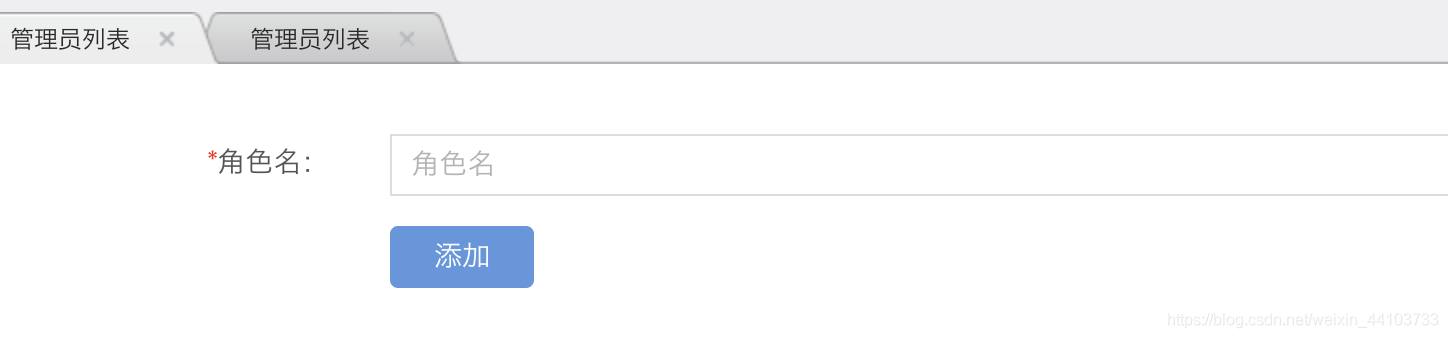
</html>效果:

1.4 角色添加控制器(post)
public function add (Request $request) {
$data = $request -> except(['_token']);
Role::create($data);
// 跳转到列表页
return redirect(route('admin.role.index')) -> with('success', '添加角色成功');
}效果:

二、角色搜索功能
修改index控制器方法:
public function index (Request $request) {
// 获取搜索框 分页
$kw = $request -> get('kw');
$data = Role::when($kw, function ($query) use($kw) {
$query->where('name', 'like', "%{$kw}%");
}) -> paginate($this->pagesize);
// dump($data);
return view('admin.role.index', compact('data'));
}
效果:

总结:
when(keywords, callback)有两个参数:参数1如果变量存在,则执行我们的回调函数。
以上就是laravel添加角色和模糊搜索的详细内容,更多关于laravel模糊搜索的资料请关注PHP爱好者其它相关文章!
相关阅读更多 +
-
 差差漫画免费版app-差差漫画免费下载v1.3.0 2026-02-06
差差漫画免费版app-差差漫画免费下载v1.3.0 2026-02-06 -
 画涯无删减版最新下载安装包-画涯官方网站入口链接地址 2026-02-06
画涯无删减版最新下载安装包-画涯官方网站入口链接地址 2026-02-06 -
 蛋仔派对官服下载安装包最新版本-蛋仔派对官服下载入口一键直达 2026-02-06
蛋仔派对官服下载安装包最新版本-蛋仔派对官服下载入口一键直达 2026-02-06 -
 差差漫画app免费下载-差差漫画官方最新版下载 2026-02-06
差差漫画app免费下载-差差漫画官方最新版下载 2026-02-06 -
 理发店谐音梗为什么这么火?揭秘网友笑到剪头的爆梗密码 2026-02-06
理发店谐音梗为什么这么火?揭秘网友笑到剪头的爆梗密码 2026-02-06 -
 画涯网页版官方下载地址-2026画涯漫画最新版本安装入口链接 2026-02-06
画涯网页版官方下载地址-2026画涯漫画最新版本安装入口链接 2026-02-06
最近更新





