css怎样设置点击时文字放大缩小效果
时间:2021-11-30 来源:互联网
今天PHP爱好者给大家带来在css中,可以利用“:active”选择器和“font-size”属性来设置文字点击时的放大缩小效果,语法为“图片元素:active{font-size:放大缩小比例值;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置点击时文字放大缩小效果
在css中可以利用“:active”选择器和font-size属性来设置奠基石文字大小放大缩小效果,:active”选择器用于设置鼠标点击元素时的样式,font-size属性用于设置字体的大小。
下面我们通过示例来看一下怎样实现点击文字放大缩小的效果,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<p class="font-big">
鼠标点击放大
</p>
<p class="font-small">
鼠标点击缩小
</p>
</body>
</html>
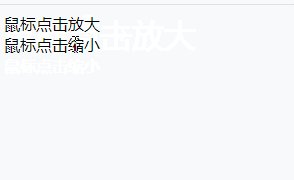
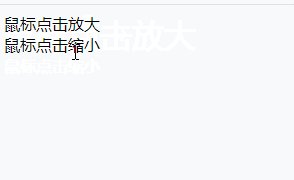
输出结果:

以上就是css怎样设置点击时文字放大缩小效果的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04
永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04 -
 梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04
梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04 -
 漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04
漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04 -
 挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04
挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04 -
 漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04
漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04 -
 梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04
梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04
最近更新





