react dva 怎么更改state
时间:2021-12-02 来源:互联网
今天PHP爱好者为您带来react dva更改state的方法:1、创建DvaState.js和dvaState.js文件;2、输入代码为“import React from 'react';import { connect } from ...}”即可。希望对大家有所帮助。

本文操作环境:Windows7系统、react17.0.1、Dell G3。
react dva 怎么更改state?
react dva框架 点击修改state的值 类似react中的this.state和this.setState()
先展示下
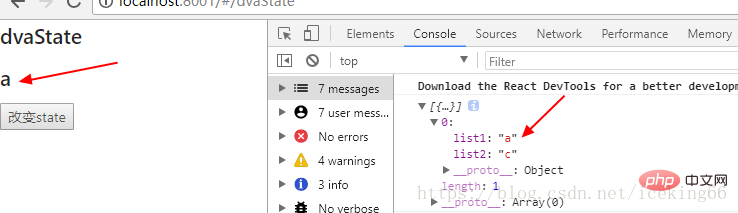
点击改变前state的值

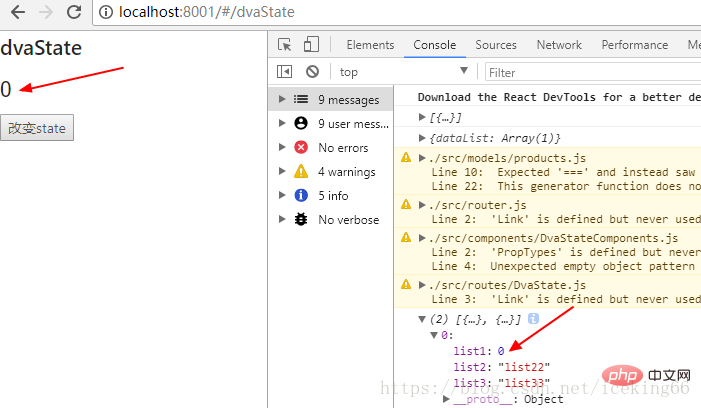
点击改变后state的值的变化

首先创建者两个文件

routes目录下的DvaState.js
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);
models 目录下的 dvaState.js
export default { namespace: 'dvaState', state: { dataList:[
{ list1:'a', list2:'c', }
]
}, subscriptions: { setup({ dispatch, history }) {
}, }, effects: {
}, reducers: { changeState(state, {payload}) { return {...state, ...payload}
}
},};
以上就是react dva 怎么更改state的详细内容,更多请关注php爱好者其它相关文章!
-
 永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04
永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04 -
 梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04
梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04 -
 漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04
漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04 -
 挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04
挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04 -
 漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04
漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04 -
 梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04
梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04





