css怎样实现鼠标点击表格变色效果
时间:2021-12-02 来源:互联网
今天PHP爱好者为您带来在css中,可以利用“:active”选择器和background属性实现鼠标点击表格变色效果,语法为“表格元素:active{background:颜色值;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现鼠标点击表格变色效果
在css中可以利用“:active”选择器和background属性来实现鼠标点击表格变色效果。
:active”选择器用于选中鼠标点击元素时的状态,background属性用于设置元素的背景颜色。
下面我们通过示例来看一下怎样实现鼠标点击表格变色,示例如下:
<html>
<body>
<style>
.biaoge:active{
background:red;
}
</style>
<table border="1" class="biaoge">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>
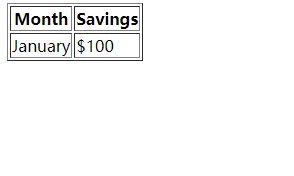
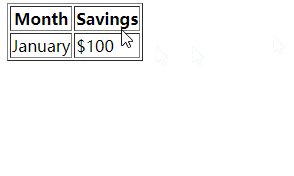
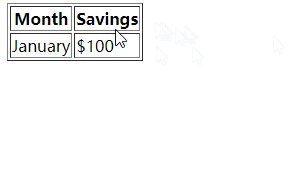
输出结果:

以上就是css怎样实现鼠标点击表格变色效果的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04
永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04 -
 梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04
梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04 -
 漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04
漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04 -
 挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04
挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04 -
 漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04
漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04 -
 梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04
梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04
最近更新





