react swipe用法是什么
时间:2021-12-03 来源:互联网
今天PHP爱好者为您带来react swipe的使用方法:1、通过“npm install swiper -s”在react项目中安装swiper;2、引入“import React,{Component} from 'react'...”即可。希望对大家有所帮助。

本文操作环境:Windows7系统、react17.0.1、Dell G3。
react swipe用法是什么?
React中使用swiper
虽然用ui框架有很多是有轮播图,走马灯的,但是有时候我们的需求是这些都无法满足的,
在这里我这个遇到了要求图文列表可以左右滑动的情况,找了很久还是swiper适合我
下面展示一下我的用法:
首先,react项目中安装swiper
npm install swiper -s
然后再需要用到swiper的组件中引入:
import React,{Component} from 'react'
import './new.css'
import Swiper from 'swiper/dist/js/swiper.js'
import 'swiper/dist/css/swiper.min.css'
class New extends Component{
constructor(props){
super(props);
this.state={
newlist:[0,1,2,3,4,5,6]
}
}
componentDidMount() {
new Swiper('.swiper-container', {
slidesPerView: 3,
centeredSlides: true,
virtual: {
slides:this.state.newlist,
}
})
}
render(){
return(
<p className='new'>
<p className="swiper-container">
<p className="swiper-wrapper">
</p>
</p>
</p>
)
}
}
export default New;
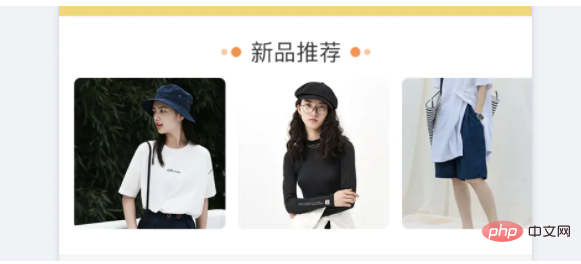
效果是这样的:

可以左右滑动
以上就是react swipe用法是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 《女神异闻录》30周年官网疑似暗示《女神异闻录6》 2026-01-18
《女神异闻录》30周年官网疑似暗示《女神异闻录6》 2026-01-18 -
 《Split Fiction》导演为 EA 辩护 称“每个人都做过不好的事” 2026-01-18
《Split Fiction》导演为 EA 辩护 称“每个人都做过不好的事” 2026-01-18 -
 DC终于揭晓绝对小丑的起源故事 2026-01-18
DC终于揭晓绝对小丑的起源故事 2026-01-18 -
 喜剧射击游戏续作《High On Life 2》将登陆 Switch 2 2026-01-18
喜剧射击游戏续作《High On Life 2》将登陆 Switch 2 2026-01-18 -
探秘Dread官网究竟藏身何处 快来一探究竟 2026-01-18
-
 GOG老板暗讽Steam 每天发行数百款"垃圾"游戏 2026-01-18
GOG老板暗讽Steam 每天发行数百款"垃圾"游戏 2026-01-18





