css如何让div在页面底部显示
时间:2021-12-09 来源:互联网
今天PHP爱好者为您带来div在页面底部显示的方法:1、给div元素添加“position:fixed;”样式,,将其设置为固定定位样式;2、给div元素添加“bottom:0;”样式,将div元素与底部的距离设置为0,即将div固定在页面底部显示。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何让p在页面底部显示
在css中,主要使用position属性来设置p的位置,若想实现p置底显示,需设置p的position属性为fixed(绝对定位), 通过bottom属性设置为0,实现置底显示。
示例如下:
1、新建一个html文件,命名为test.html,用于讲解css如何让p置底显示。使用p标签创建一个模块,并设置其class属性为myp,主要用于下面通过该class来设置css样式。编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

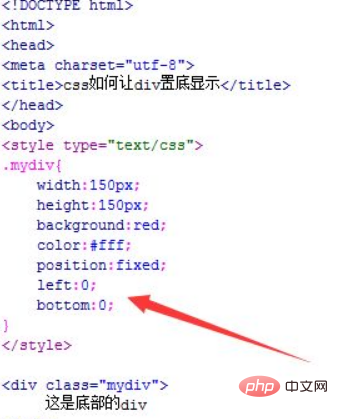
2、在css标签内,通过myp类名给p设置样式,使用width设置p的宽度为150px,使用height设置p的高度为150px,使用background设置p背景颜色为红色,使用color设置文字颜色为白色。使用position设置p的位置,这里因为要使p置底显示,需要设置为fixed(绝对定位)。
在css标签内,通过left设置p距离页面左边为0px,通过bottom设置为0,实现p固定在页面底部。

3、在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用p创建一个模块。
3、使用css设置p的宽度和高度,通过将position设置为fixed实现p绝对定位,再设置bottom为0, 实现p置底显示。
注意事项:
除了可以使用fixed外,还能使用absolute实现绝对定位。
以上就是css如何让p在页面底部显示的详细内容,更多请关注php爱好者其它相关文章!
-
 钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03
钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03 -
 钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03
钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03 -
 红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03
红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03 -
 红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03
红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03 -
 红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03
红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03 -
 红色警戒秘籍都有什么-秘籍大全 2026-02-03
红色警戒秘籍都有什么-秘籍大全 2026-02-03





