用css怎么设置img的图片大小
时间:2021-12-15 来源:互联网
今天PHP爱好者为您带来用css怎么设置img的图片大小的方法,可以利用width和height属性来设置img元素图片的大小,width属性用于设置元素的宽度值,height属性用于设置元素的高度值,语法为“img元素{width:宽度值;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
用css怎么设置img的图片大小
在css中,可以利用width和height属性来设置img的图片大小,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
.tupian{
width:150px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="tupian">
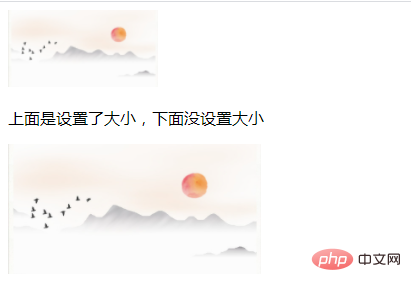
<p>上面是设置了大小,下面没设置大小</p>
<img src="1115.08.png">
</body>
</html>
输出结果:

上述示例中,同时设置了width和height属性,想要实现等比例缩放大小,只需要设置一个属性就可以了。示例如下:
当只添加width:150px;样式时,输出结果:

当只添加样式时,输出结果:

以上就是用css怎么设置img的图片大小的详细内容,更多请关注php爱好者其它相关文章!
-
 差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03
差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03 -
 猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03
猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03 -
 差差漫画-账号登录页面 2026-02-03
差差漫画-账号登录页面 2026-02-03 -
 差差漫画-韩漫官方登录入口 2026-02-03
差差漫画-韩漫官方登录入口 2026-02-03 -
 猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03
猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03 -
 picacg是哪个国家开发的 2026-02-03
picacg是哪个国家开发的 2026-02-03





