css如何固定导航栏
时间:2021-11-19 来源:互联网
今天PHP爱好者为您带来在css中,可以使用position属性固定导航栏;只需要给导航栏元素添加“position: fixed;”样式进行固定定位即可。固定定位会使元素固定在窗口的某个位置,即使窗口滚动也不会移动,不会对窗口其他元素造成影响。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css固定导航栏的方法:
1、HTML部分:
创建一个ul标签用于制作无序列表,因为需要页面跳转的效果,还要在li标签中插入a标签,将导航内容写入a标签中。最后创建一个p,将p高度设为1500px,当滑动滚动条时,方便观察导航栏的位置,具体代码如下
<ul>
<li><a class="active" href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<p style="background-color:pink;"></p>
2、CSS部分:
基本框架已经搭建出来了,现在用CSS美化页面,用 float: left将无序列表左边浮动,排列在一行,用Padding调整导航之间的间距,用hover伪类选择器设置鼠标悬停效果,当鼠标经过导航时呈现红色,当导航被激活时,呈现黄色。
最重要的一步就是将导航栏固定在页面顶部,我们用position: fixed这个属性,生成固定定位的元素,相对于浏览器窗口进行定位。然后将它距离顶部的举例设为0(即top: 0),这样固定在顶部的导航就做好了,详细代码如下:
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
}
</style>
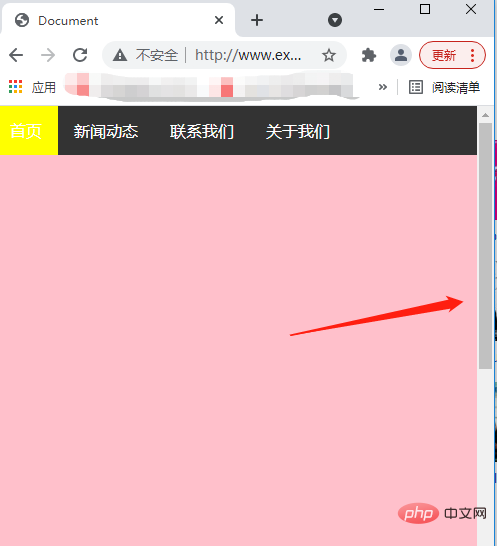
下面我们看一下实际效果:

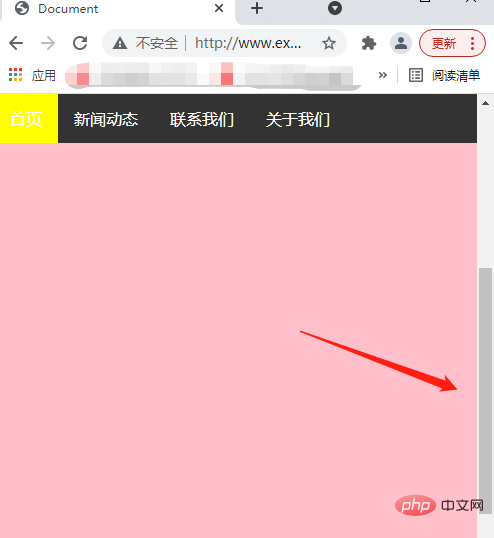
当滑动鼠标后:

导航栏被固定住,最关键的一步就是使用定位 position并将其属性值设为 fixed,举例顶部的距离top设为0。
以上就是css如何固定导航栏的详细内容,更多请关注php爱好者其它相关文章!
-
 龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17
龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17 -
 《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17
《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17 -
 《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17
《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17 -
前《大秘境计时器》WeakAura 现已为“地心之战”推出独立插件 MPlusTimer 2026-01-17
-
 《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17
《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17 -
 打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17





