值得收藏的8个实用CSS效果代码(分享)
时间:2021-11-05 来源:互联网
今天PHP爱好者给大家带来本篇文章分享8个CSS开发者必须知道的有趣CSS效果代码,值得收藏,大家一起来看看吧!

1 更改输入框的光标颜色
MDN:
caret-color属性用来定义插入光标(caret)的颜色,这里说的插入光标,就是那个在网页的可编辑器区域内,用来指示用户的输入具体会插入到哪里的那个一闪一闪的形似竖杠|的东西。(学习视频分享:css视频教程)
例如我们将光标设置为蓝色
input{
caret-color:blue;
}

2 一行代码禁止用户选择文本
user-select: none;
3 内容选中的效果
这里设置文本选中的颜色是绿色
.p::selection {
background-color: green;
color: #fff;
}

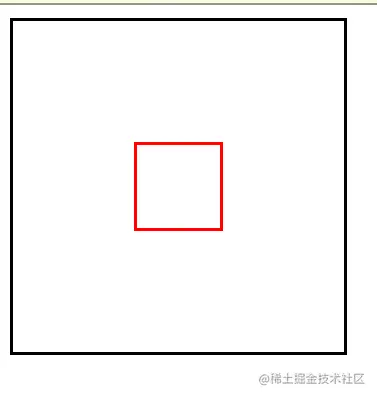
4 居中最好用的三行代码
display: flex;
align-items: center;
justify-content: center;
示例:
.father{
width: 200px;
border: solid #000 2px;
display: flex;
align-items: center;
justify-content: center;
}
.child{
width: 50px;
border: solid red 2px;
}

5 平滑滚动
scroll-behavior: smooth;
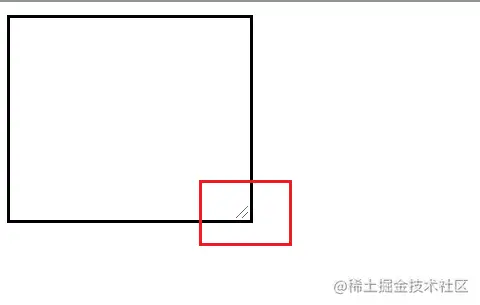
6 用户可调整元素的大小
resize: both;
注意:resize除非将overflow属性设置为 以外的其他visible值,否则什么都不做,visible是大多数元素的默认值。
.father{
width: 200px;
border: solid #000 2px;
display: flex;
align-items: center;
justify-content: center;
resize: both;
overflow: auto;
}

7 图片作为光标
cursor: url(), auto;
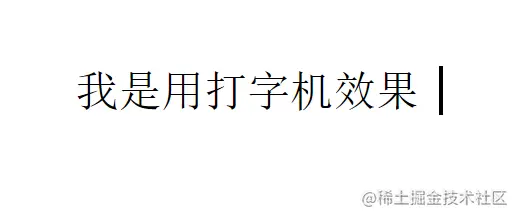
8 打字机效果
.container {
height: 500px;
display: flex;
align-items: center;
justify-content: center;
}
.typing {
width: 220px;
animation: typing 2s steps(8), blink 0.5s step-end infinite alternate;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
font-family: monospace;
font-size: 2em;
}
@keyframes typing {
from {
width: 0;
}
}
@keyframes blink {
50% {
border-color: transparent;
}
}
<p class="container">
<p class="typing">我是用打字机效果</p>
</p>

以上就是值得收藏的8个实用CSS效果代码(分享)的详细内容,更多请关注php爱好者其它相关文章!
-
 MacBookPro新手必看指南-MacBookPro超详细教程 2026-02-04
MacBookPro新手必看指南-MacBookPro超详细教程 2026-02-04 -
 樱花漫画官网入口下载安装最新版本-樱花漫画官网官方入口免费在线观看 2026-02-04
樱花漫画官网入口下载安装最新版本-樱花漫画官网官方入口免费在线观看 2026-02-04 -
 360极速浏览器网页版-360极速浏览器网页版入口 2026-02-04
360极速浏览器网页版-360极速浏览器网页版入口 2026-02-04 -
 猎梗是什么梗啊最新解析:揭秘网络热梗背后的爆笑真相! 2026-02-04
猎梗是什么梗啊最新解析:揭秘网络热梗背后的爆笑真相! 2026-02-04 -
 夸克官网网页版入口-夸克浏览器在线版入口 2026-02-04
夸克官网网页版入口-夸克浏览器在线版入口 2026-02-04 -
 漫蛙漫画网页版最新版本下载-漫蛙官方正版漫画在线阅读入口 2026-02-04
漫蛙漫画网页版最新版本下载-漫蛙官方正版漫画在线阅读入口 2026-02-04





