浅析小程序中的插槽、父子组件通讯的几种方式
时间:2021-11-08 来源:互联网
今天PHP爱好者给大家带来本篇文章给大家介绍一下微信小程序中的插槽、父子组件通讯的几种方式,希望对大家有所帮助!

今天我们一起看一下小程序中的插槽和父子组件相互通讯方面的内容,来看一下和vue有什么样的区别?
一、插槽
1. 什么是插槽?
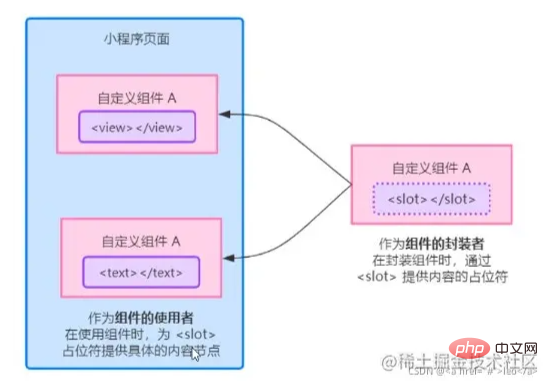
在自定义组件的 wxml 结构中,可以提供一个 节点(插槽),用于承载组件使用者提供的 wxml 结构

其实插槽, 说的通俗一些, 就是 子组件挖坑,父组件填坑 的过程。由父组件在使用子组件的时候, 决定子组件内部的某一些布局展示
子组件通过挖坑
父组件通过组件标签中间的内容来填坑
2. 单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 slot 占位,这种个数上的限制叫做单个插槽
默认情况下,一个组件的
wxml中只能有一个slot需要使用多
slot时,可以在组件js中声明启用注意:小程序中目前只有默认插槽和多个插槽,暂不支持作用域插槽
代码如下(示例):
<!-- 组件的封装者 -->
<view class="wrapper">
<view>这里是组件的内部节点</view>
<!-- 对于不确定的内容,可以使用<slot>进行占位,具体的内容由组件的使用者决定 -->
<slot></slot>
</view>
<!-- 组件的使用者 -->
<component-tag-name>
<!-- 这部分内容将被放置在组件<slot>的位置上 -->
<view>这里是插入到组件slot的内容</view>
</component-tag-name>
3. 启动多个插槽
在小程序的自定义组件中,需要使用多 插槽时,可以在组件的 .js 文件中
代码如下(示例):
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多 slot 支持
},
properties: { /* ... */ },
methods: { /* ... */ }
})
4. 定义多个插槽
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽
代码如下(示例):
<!-- 组件模板 -->
<view class="wrapper">
<!-- name 为 before 的第一个 slot 插槽 -->
<slot name="before"></slot>
<view>这是一段固定的文本内容</view>
<!-- name 为 after 的第二个 slot 插槽 -->
<slot name="after"></slot>
</view>
二、父子组件通讯
1. 父子组件通讯方式
属性绑定 用于父组件向子组件的指定属性设置数据,仅能设置
JSON兼容的数据(只能传递数据,不能传递方法)事件绑定 用于子组件向父组件传递数据,可以传递任意数据(包括数组和方法)
获取组件实例 父组件还可以通过
this.selectComponent()获取子组件实例对象这样就可以直接访问子组件的任意数据和方法
2. 属性绑定
传递数据 属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件
代码如下(示例):
// 父组件的 data 节点
data: {
count: 0
}
// 父组件的wxml 结构
<my-test3 count="{{count}}"></my-test3>
<view>~~</view>
<view>父组件中,count值为:{{count}}</view>
接受数据
子组件在 properties 节点中声明对应的属性并使用 代码如下(示例):
// 子组件的 properties 节点
properties: {
count: Number
}
// 子组件的 wxml 结构
<text>子组件中,count值为:{{count}}</text>
3. 事件绑定的核心实现步骤
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
在
父组件的js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件在
父组件的wxml中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件在
子组件的js中,通过调用this.triggerEvent('自定义事件名称', {/* 参数对象 */}),将数据发送到父组件在父组件的
js中,通过e.detail获取到子组件传递过来的数据
4. 事件绑定的核心实现代码
步骤1: 在父组件的
js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
代码如下(示例):
// 父组件中定义 syncCount 方法
// 将来,这个方法会被传递给子组件,供子组件进行调用
syncCount() {
console.log('syncCount')
},
步骤 2:在父组件的
wxml中,通过自定义事件的形式,将 步骤 1 中定义的函数引用,传递给子组件
代码如下(示例):
<!-- 使用 bind: 自定义事件名称(以上就是浅析小程序中的插槽、父子组件通讯的几种方式的详细内容,更多请关注php爱好者其它相关文章!
-
 漫蛙官网入口免费下载最新版-manwa漫蛙APP正版安装包安卓版 2026-02-04
漫蛙官网入口免费下载最新版-manwa漫蛙APP正版安装包安卓版 2026-02-04 -
 2026集福活动各ip隐藏稀有卡怎么获得?2026支付宝集福活动各ip隐藏人物获取攻略 2026-02-04
2026集福活动各ip隐藏稀有卡怎么获得?2026支付宝集福活动各ip隐藏人物获取攻略 2026-02-04 -
 picacg官网-最新入口2026 2026-02-04
picacg官网-最新入口2026 2026-02-04 -
 支付宝集福稀有卡怎么获得?2026支付宝集福活动各ip稀有卡获取攻略 2026-02-04
支付宝集福稀有卡怎么获得?2026支付宝集福活动各ip稀有卡获取攻略 2026-02-04 -
 漫蛙漫画网页版免费下载-漫蛙漫画APP最新版本官方下载 2026-02-04
漫蛙漫画网页版免费下载-漫蛙漫画APP最新版本官方下载 2026-02-04 -
 漫蛙manwa2-无删减免费完整版 2026-02-04
漫蛙manwa2-无删减免费完整版 2026-02-04





