javascript如何隐藏a标签
时间:2021-11-15 来源:互联网
今天PHP爱好者为您带来JS隐藏a标签的方法:1、使用“a标签对象.style.display="none"”语句;2、使用“a标签对象.style.visibility="hidden"”语句;3、使用“a标签对象.style.opacity=0”语句。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript隐藏a标签
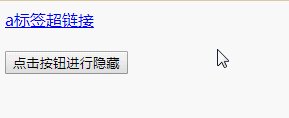
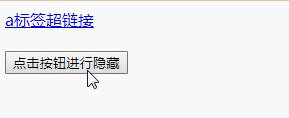
方法1:利用display属性
<a href="#" id="a">a标签超链接</a><br /><br />
<input type="button" value="点击按钮进行隐藏" id="btn" />
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("a").style.display = "none";
}
</script>
效果图:

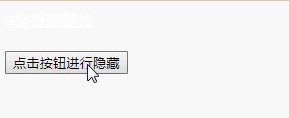
方法2:利用visibility属性
<a href="#" id="a">a标签超链接</a><br /><br />
<input type="button" value="点击按钮进行隐藏" id="btn" />
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("a").style.visibility="hidden";
}
</script>
效果图:

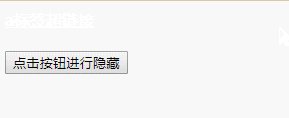
方法3:利用opacity属性
<a href="#" id="a">a标签超链接</a><br /><br />
<input type="button" value="点击按钮进行隐藏" id="btn" />
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("a").style.opacity=0;
}
</script>
效果图:

以上就是javascript如何隐藏a标签的详细内容,更多请关注php爱好者其它相关文章!
-
 羞羞漫画app官方正版下载-羞羞漫画最新2026版下载 2026-02-04
羞羞漫画app官方正版下载-羞羞漫画最新2026版下载 2026-02-04 -
 辽宁中天证券是什么梗?揭秘其网络爆火原因及背后真相! 2026-02-04
辽宁中天证券是什么梗?揭秘其网络爆火原因及背后真相! 2026-02-04 -
 picacg哔味官网-最新入口2026 2026-02-04
picacg哔味官网-最新入口2026 2026-02-04 -
 漫蛙2-2026版-漫蛙21.1.8终极版 2026-02-04
漫蛙2-2026版-漫蛙21.1.8终极版 2026-02-04 -
 聊天发根号是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂! 2026-02-04
聊天发根号是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂! 2026-02-04 -
 植物大战僵尸在线中文版畅玩-植物大战僵尸中文官网一键开玩 2026-02-04
植物大战僵尸在线中文版畅玩-植物大战僵尸中文官网一键开玩 2026-02-04





