VSCode可无缝调试浏览器了,快来看看使用方法和原理浅析吧!
时间:2021-11-01 来源:互联网
今天PHP爱好者给大家带来VSCode史诗级更新,可以无缝调试浏览器了。下面本篇文章就来带大家了解一下这个功能,看看如何使用,以及原理浅析,希望对大家有所帮助!

2021-07-16 微软发布了一篇博客专门介绍了这个功能,VSCODE 牛逼!
在此之前,你想要在 vscode 内调试 chrome 或者 edge 需要借助于 Chrome Debugger 或者 the Microsoft Edge Debugger extension 这两款 vscode 扩展。
并且更重要的是,其仅能提供最基本的控制台功能,其他的诸如 network,element 是无法查看的,我们仍然需要到浏览器中查看。
这是个什么功能
更新之后,我们可以直接在 vscode 中 open link in chrome or edge,并且直接在 vscode 内完成诸如查看 element,network 等几乎所有的常见调试需要用到的功能。
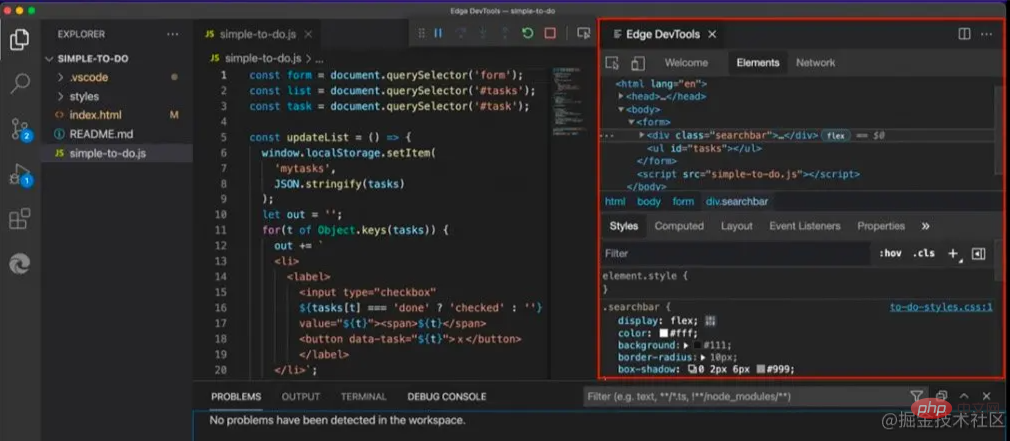
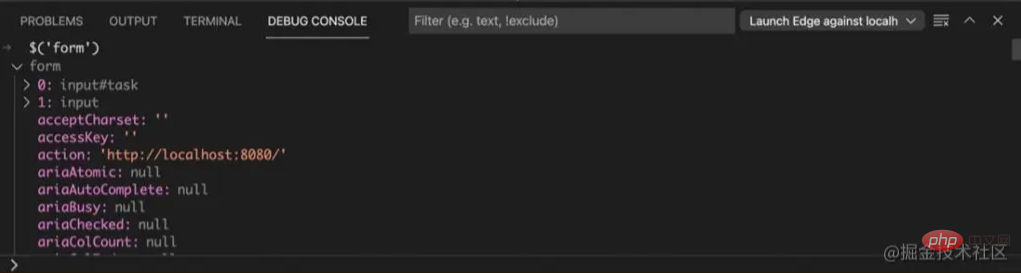
效果截图:

(edge devtools)

(debug console)
如何使用
使用方式非常简单,大家只需要在前端项目中按 F5 触发调试并进行简单的配置即可。这里给大家贴一份 lauch.json 配置,有了它就可以直接开启调试浏览器了。
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-msedge",
"request": "launch",
"name": "Launch Microsoft Edge and open the Edge DevTools",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
大家需要根据自己的情况修改 url 和 webRoot 等参数。
原理
原理其实和 chrome debugger 扩展原理类似。也是基于 Chrome 的 devtool 协议,建立 websocket 链接。通过发送格式化的 json 数据进行交互,这样 vscode 就可以动态拿到运行时的一些信息。比如浏览器网络线程发送的请求以及 DOM 节点信息。
你可以通过 chrome devtool protocol 拿到很多信息,比如上面提到的 network 请求。
由于是 websocket 建立的双向链接,因此在 VSCODE 中改变 dom 等触发浏览器的修改也变得容易。我们只需要在 VSCODE(websocket client) 中操作后通过 websocket 发送一条 JSON 数据到浏览器(websocket server)即可。浏览器会根据收到的 JSON 数据进行一些操作,从效果上来看和用户直接在手动在浏览器中操作并无二致。
值得注意的,chrome devtool protocol 的客户端有很多,不仅仅是 NodeJS 客户端,Python,Java,PHP 等各种客户端一应俱全。
以上就是VSCode可无缝调试浏览器了,快来看看使用方法和原理浅析吧!的详细内容,更多请关注php爱好者其它相关文章!
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02





